Lo Último en IP@P
- Actualizaciones del Programa de Afiliados de TEMU: ¡Hasta MX$500,000 al mes!
- ¿Aún es rentable invertir en oro en comparación con la inversión en criptomonedas?
- ¡Netflix sigue siendo el rey! Estas son las plataformas de streaming con más usuarios en el mundo
- De la palanca a la pantalla: la evolución de las máquinas tragamonedas y el auge de los juegos online
- Estos son los mejores beneficios de la IA en el diseño de Logos: Innovación y Eficiencia
La extensión de archivos de imagen es la manera que tenemos de saber que estos son precisamente imágenes y no otro tipo de recurso como vídeos o texto. De este modo, cuando nos envíen una, ya sabemos a qué atenernos, por ejemplo.
Sin embargo, conocer esta información va mucho más allá y ese es, de hecho, el menor de los beneficios. Si quieres, saber qué supone tener conocimientos sobre este sigue leyendo porque te lo vamos a contar.
En las siguientes líneas vas a descubrir qué es exactamente un formato de imagen, cuáles existen, cuáles son las más importantes, para qué son necesarias y dónde puedes reproducir cada uno de ellos.
¿Qué es la extensión de un archivo o formato de imagen y para qué sirve realmente?
Todos sabemos lo que es una imagen, ¿no? Un archivo digital en el que podemos ver una representación visual de cualquier cosa, exista o no. Las fotos que nos tomamos, los dibujos que hacemos, los retoques que añadimos, los logos que creamos… Son imágenes que, en este caso, tenemos en formato digital, es decir, no existen físicamente.
Estas se pueden ver en multitud de dispositivos: ordenadores, teléfonos, cámaras, televisores… De hecho, cada vez la compatibilidad con diferentes aparatos es mayor.
Sin embargo, para que esto suceda es necesario que dichos aparatos (y más concretamente los softwares que llevan dentro) sean capaces de saber que ese fichero es precisamente una imagen, la interpreten y, finalmente, encuentren el programa adecuado con el que poder mostrarla. Para esto es precisamente para lo que sirve la extensión de archivos de imagen.
Una extensión o formato es una denominación que se le da a un tipo de archivo. Esto se hace añadiendo, detrás de su nombre, el nombre de la extensión en sí, separando ambos con un punto.
Pongamos como ejemplo “gatito.jpeg”:
“Gatito”es el nombre que hemos puesto, seguramente, a una foto que le hemos hecho a nuestro gato, la que nos hace a los usuarios saber qué es la imagen en cuestión mientras que “.jpeg” es la parte del nombre que le dice al sistema el tipo de fichero del que se trata, en este caso, una imagen.
Esto también sirve para que el SO escoja el programa adecuado para poder abrir el archivo de manera compatible para que este se visualice correctamente.
Además, los tipos de extensión nos van a decir, también, algunas “cositas” sobre el fichero. Por ejemplo, podemos identificar si las imágenes están renderizadas o son vectoriales, si se han comprimido, qué modo de color tienen… Uno de estos aspectos, el de la renderización y la vectorización, merece la pena ser desarrollado.
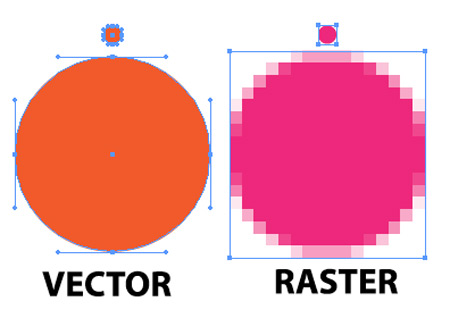
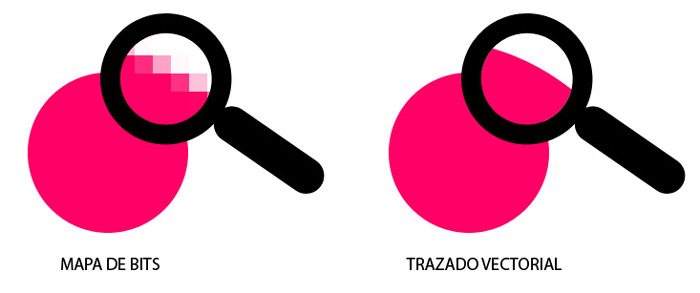
Imagen rasterizada

Las conforman píxeles, los cuales tienen asignados, cada uno de ellos, un color. Ello supone que a mayor resolución (más cantidad de píxeles) más calidad podemos conseguir, pues más píxeles, de diferentes colores, podemos incluir para generar detalles.
Su problema es que pierden calidad al hacerse grandes puesto que no hay más contenido que ver que el que ya se ha trabajado, obteniéndose como resultado una imagen que se va viendo cada vez más borrosa.
Más en Informática
- Algoritmo: ¿Qué es, para qué sirve y cómo funciona en informática?
- Strings en Arduino ¿Qué son, para qué sirven y cómo utilizarlos en la programación de proyectos de hardware libre?
- Impresión 4D ¿Qué es, para qué sirve y cuál será su impacto en el mundo?
- Emailware ¿Qué es y cómo funcionan estas licencias de uso de software?
- Bus informático: ¿Qué es, para qué sirve y cómo se clasifican en computación?
SÍGUENOS EN 👉 YOUTUBE TV
Estas imágenes, que también podemos denominar como mapas de bits, son las que conforman fotografías, gráficos web, ilustraciones… Cuando se busca, en esencia, la más alta calidad.
Formatos de imágenes rasterizadas (Mapas de Bits)
Por su importancia, quisiera terminar mostrando más claramente cuáles son las extensiones de las imágenes que están randerizadas y las que son vectoriales, pues esta es una característica general que, a menudo, nos hace descartar o escogen un archivo, como bien hemos indicado antes.
Las imágenes rasterizadas son las que se dan en los siguientes formatos:
- .jpg o .jpeg
- .gif
- .png
- .tiff o .tif
- .RAW
- .bmp
- .psd
- .eps
- .pic
Imagen vectorial

Contrariamente tenemos las imágenes vectoriales, que están formadas, en efecto, por vectores, puntos de control conectados por curvas definidas matemáticamente.
Esto supone que no exista el problema que acabamos de ver para las imágenes render, pudiendo ampliar y ampliar las vectoriales sin sufrir pérdida de calidad. Se utilizan en gráficos sencillos como composiciones de tipografía, material didáctico, iconos…
Del mismo modo, también resulta interesante conocer los diferentes modos de color, específicos también de muchos de los tipos de archivos de imagen que veremos después.
- Monocromo: Sólo se utilizan el blanco y el negro puro.
- Escala de grises: Además del blanco y el negro se incluyen 256 tonalidades de gris.
- Indexado: Damos con hasta 256 tonalidades manteniendo un archivo de 8 bits.
- HSB: Colores creados a partir de tres parámetros: tono, saturación y brillo. La paleta de colores es de 24 bits.
- RGB: Existen tres colores primarios (rojo, verde y azul) que, en síntesis aditiva, forman los demás. Es el que se usa en pantallas.
- CMYK: Funciona por sustracción de la luminosidad de cuatro tonos principales (cyan, magenta, amarillo y negro). Es el modo usado para formato físico.
En definitiva, el formato nos va a dar cantidad de información tanto al usuario como al sistema para que sepamos determinar el tipo de información de que se trata ese fichero, sus características y, por supuesto, las necesidades para ser interpretado y visualizado.
Formatos de imágenes vectoriales
Por otro lado, damos con las imágenes por vectores, que son:
- .psd
- .eps
- .SVG
- .AI
- .DWG
Tipos de extensiones y formatos de archivos de imagen y sus programas asociados para abrirlos
Ahora que ya sabes todo lo que esta aparentemente simple nomenglatura te ofrece ofrecer sobre tus imágenes, vamos a ver, una a una, sus características.
| Extensión | Características | Programa |
|---|---|---|
| .jpeg o .jpg |
|
|
| .gif |
|
|
| .PNG |
|
|
| .tiff o .tif |
|
|
| .RAW |
|
|
| .BMP |
|
|
| .psd |
|
|
|
|
|
| .eps |
|
|
| .SVG |
|
|
| .AI |
|
|
| .pic |
|
|
| .WMF |
|
|
| .WebP |
|
|
| .DWG |
|
|
| .CBR |
|
|
*Si estás visualizando la web desde el smartphone, desliza la tabla hacia la derecha para ver todos los datos
¿Conoces otras extensiones para abrir y editar archivos de imagen? Déjalas en los comentarios y los añadiremos a la lista, seguro será de gran valor para los demás lectores!























gracias por compartir esta información
Hola Buenos días, la extensión RFT, también es de imagen, no?
Gracias
Un Saludo
Gracias por el artículo, me sirve de mucho