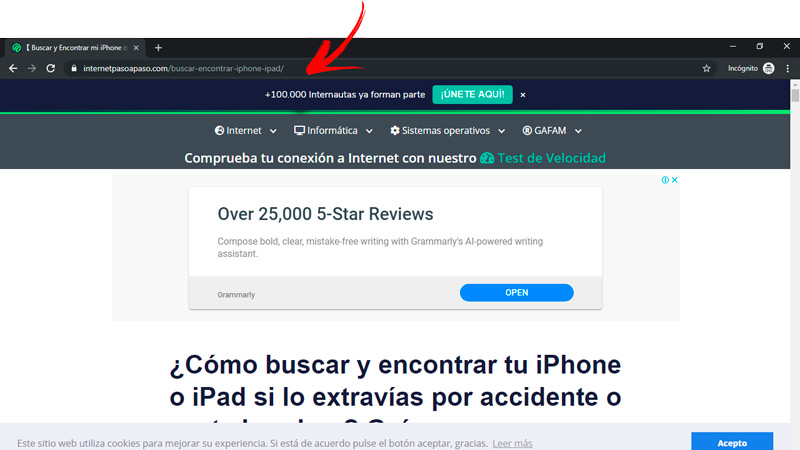
A menudo cuando leemos en la web un artículo, nos sugieren que podemos ampliar la información o saber cuál es la fuente de donde sacaron los datos. Este enlace, generalmente lo muestran con letras de color azul (presta atención que aparece automáticamente una mano con el dedo índice hacia arriba).
Algunas veces lo único que podemos entender es la primera parte, en la cual figura un nombre de un sitio de Internet que continúa con una barra y la combinación que te mencionamos anteriormente.
Esto no es otra cosa que una "URL", esta sigla se refiere a las palabras en inglés Uniform Resource Locator, que traducido al español sería “Localizador de Recursos Uniforme”. En este artículo te mostraremos todo lo que debes saber acerca de los diferentes URL en informática y en páginas web para que no tengas dudas ni miedos a la hora de hacer click en estos enlaces.
¿Cómo se clasifican las URL y en qué se diferencia cada uno?
Antes que nada, deberíamos diferenciar un URL de un URI (son las siglas de Uniform Resource Identifier, Identificador Único de Recurso en español). Sin entrar en muchos detalles, un URI contiene a una URL pero nunca al revés. El URL puede ir cambiando mientras que un URI nunca cambia. Algunas veces un URL es un URI.
Muchas personas confunden estos términos y como nosotros queremos informarte de manera correcta para que tú no tengas problemas en el futuro cuando estés trabajando con estos temas.
Aclarado este punto, podemos decir que un URL se divide en dos grandes grupos:
URL semántica
Son aquellos enlaces en los cuales tienen un formato asignado mucho más fácil de entender en una simple lectura. Este sirve para ver la ubicación que tiene una página en especial dentro del sitio web.
También son llamadas URL amigables, ya que lo que se busca es que el usuario pueda recordar fácilmente el URL descartando así números, signos y otros caracteres.
URL no semántica
Este localizador de recurso no tiene una simple lógica en su lectura y refleja la dirección específica en la cual refleja dónde puedes encontrar, dentro de un sitio de internet, el artículo relacionado en la ubicación de ese tipo de información. No es muy recomendable para el SEO porque Google premia a las URL amigables.
¿Cuáles son las partes o elementos de un “Uniform Resource Locator”? Ejemplos
Dentro del Localizador de Recursos Uniforme existe, como todas las cosas en informática, sus partes bien definidas y detalladas. Cada una cumple una función importante dentro de un esquema en el cual no puedes sacar nada de esta estructura ya que cada una de esas partes conecta a la siguiente.
A continuación, te detallaremos cuáles son cada una de estas secciones en la estructura y la nombraremos en su orden en el que aparecen en un URL:
HTTP (Hypertext Transfer Protocol)
Entre el servidor en el cual está alojada la web a la que queremos ver y el navegador que tenemos, existe un protocolo de comunicación en el cual se definen las reglas para que entre nuestro navegador y ese servidor puedan comunicarse entre sí de manera eficiente.
Habrás notado que en algunos URL aparece “https”, o sea se agrega una “s” al final. Esto significa que el protocolo con el cual estamos trabajando es seguro.
Dos Puntos
Los dos puntos es una manera de separar el protocolo de comunicación con el resto de la dirección web.
Barras inclinadas hacia la derecha
Es necesario aclarar que las dos barras deben ser inclinadas a la derecha (//) ya que si fueran en otro sentido no funcionarían y no se encontraría una comunicación entre el navegador y el servidor. Sirven para notificar cuál es la dirección que queremos hacer que el servidor se contacte con nuestro ordenador.
Subdominio
El más común entre los subdominios es el "www" (World Wide Web), este es un conjunto de protocolos que sirven para la organización dentro del sistema informático. Existen direcciones en los cuales este subdominio no aparece, lo cual no genera ningún problema a la hora de comunicarnos con el servidor.
Index.html
Ahora, es el momento de indicarle al servidor cuál es el archivo que queremos ver o interactuar (aquí es lo que generalmente se llama el dominio de la página de Internet). Se lo puede escribir también como "default.html" o "index.htm".
Su extensión TLDs es la parte final del dominio, y lo que nos muestra es qué tipo de URL es. Para dar algunos ejemplos existen extensiones de nivel superior genéricos como “.com” o “.net”, se puede encontrar extensiones geográficas “.es” (de España) o “ru” (de Rusia), o relacionadas con la educación “.edu”.
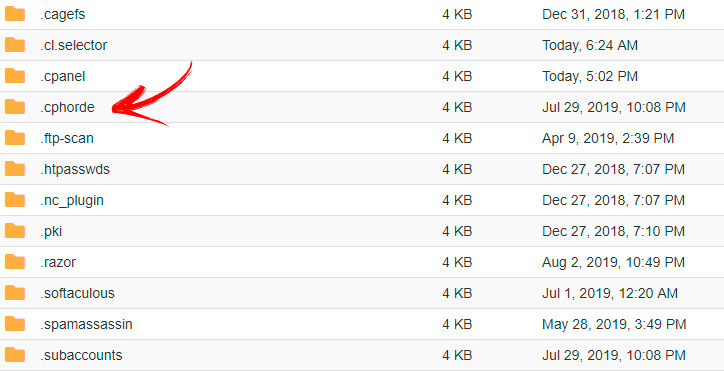
Directorio o carpeta
Esta parte de un URL es para indicarle al servidor cuál es la parte de la página que queremos tener en nuestras pantallas.
Ruta, también llamada página
Es el fichero que queremos ver dentro del servidor. Sucede lo mismo como con Windows u otro sistema basado en carpetas.
Etiqueta
Está relacionado con el símbolo "#" y sirve para dar una orden específica dentro de la página del directorio que hemos pedido ver al servidor.
Esperamos que te haya servido de ayuda este post y no dudes cuando veas esas frases en color azul que parecen fuera de contexto de lo que estamos leyendo