Lo Último en IP@P
- Stellar Data Recovery revoluciona la recuperación de archivos perdidos en discos duros externos
- Goblin Mine: La Estrategia Económica Detrás del Juego de Minería que está Fascinando a Todos
- Estos son los nuevos Cargadores UGREEN: potencia y portabilidad en dos versiones que no te puedes perder
- UGREEN Nexode Pro: El Cargador Ultradelgado que revoluciona la carga de dispositivos móviles
- La computación en la nube está transformando los juegos Online y estas son sus grandes ventajas
Si bien es cierto, el color es un factor de gran importancia en cualquier rama del diseño y, en su defecto, es un elemento esencial en el diseño web, actualmente. Ya que, además de la estructura y las formas, los colores son los encargados de inducir ciertas acciones por parte de los usuarios, gracias a que, un uso adecuado de los colores puede mejorar la experiencia de usuario.
Así, se considera que los colores son capaces de motivar estados de ánimo y, con ello, influir en la toma de decisiones de las personas. Por lo cual, una mala decisión en torno a dicho aspecto en el diseño web, podría llevarte directo al fracaso. Pero, esto se puede evitar con la ayuda de ColorZilla.
En tal sentido, se trata de una extensión de navegador muy utilizada por los diseñadores gráficos y desarrolladores web para averiguar, de forma sencilla, un código de color especifico de la web o todos los colores que la misma emplea. A continuación, te explicamos para que sirve ColorZilla, como debes manejarla y algunas alternativas al respecto.
¿Qué es ColorZilla y para qué sirve esta herramienta?
Básicamente, ColorZilla se estima como una de las herramientas más esenciales para una óptima gestión por parte de desarrolladores web, diseñadores o frontend. Puesto que, se trata de una extensión de navegador que facilita diferentes tareas relacionadas con el color y así, permite obtener una lectura de color desde cualquier punto del navegador web, ajustándolo rápidamente y pegándolo en otro programa de diseño.
De esa manera, es un complemento disponible en Mozilla Firefox y un addon para Chrome que cuenta con numerosos usuarios a nivel mundial. Los cuales, pueden emplear esta herramienta de forma gratuita y desde cualquier sistema operativo, gracias a que es multiplataforma (admite Windows, Mac OS y Linux). Entre sus principales características, encontramos que sirve para trabajar con paletas de colores creadas por ti mismo o por la comunidad, en vista de que cuenta con un selector de color al estilo de Photoshop.
Asimismo, posee cuentagotas y por eso, te permite seleccionar un color de la web que tengas en pantalla para ver sus detalles (valor en RGB o hexadecimal) y te muestra la clase de ID del elemento sobre el que estas actuando. Por su parte, ofrece la posibilidad de hacer zoom de página rápidamente.
Además de que proporciona un visor y editor de paletas, permite hacer copias automáticas y tiene absoluta compatibilidad con colores RGB, HSV y HTML. Sumado a eso, cabe distinguir que, te deja elegir colores predefinidos y guardar los más utilizados a través de paletas personalizadas, para mayor simplicidad.
Aprende paso a paso cómo usar ColorZilla para migrar colores de tu navegador a otros programas
Tal y como te indicamos anteriormente, ColorZilla cuenta con la capacidad de analizar todos los colores de una página web y así, permite obtener una lectura de color para ajustarlo y pegarlo en otro programa de diseño, como Photoshop. Lo cual significa que, brinda la posibilidad de migrar colores de tu navegador a otros softwares. No obstante, aunque muchos usuarios son conocedores de esta función, en realidad no saben cómo deben proceder para hacerlo correctamente.
Razón por la que, es preciso aprender paso a paso como utilizar dicha extensión del navegador para capturar colores desde allí y obtener inspiración con los más usados. Para ello, primero que todo, es oportuno que instales este complemento en tu navegador de preferencia. Es decir, por medio de Google Chrome o a través de Mozilla Firefox.
Así, los pasos a seguir serán los siguientes:
- Inicialmente, tienes que ingresar al web store de Google Chrome, si deseas instalar ColorZilla en esta plataforma. En caso de que prefieras hacerlo desde Mozilla, deberás acceder a su página de complementos o Addons.
- Después de eso, directamente desde el buscador correspondiente, busca “ColorZilla”.
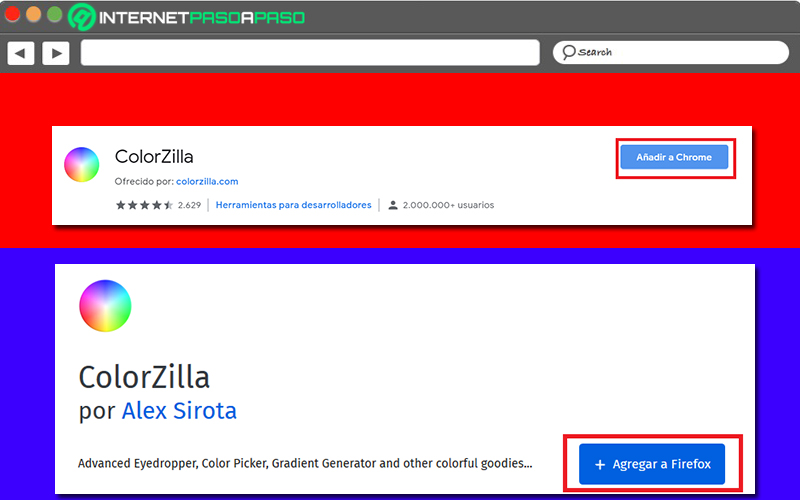
- Una vez encuentres dicha herramienta entre los resultados, accede a la misma y haz clic en el botón “Añadir a Chrome” o “Agregar a Firefox”.
Hecho lo anterior, después de descargar el complemento del navegador, este se mostrará en la barra superior de Chrome o Firefox con su icono correspondiente.
Ahora, para migrar los colores del navegador, el procedimiento a efectuar consiste en:
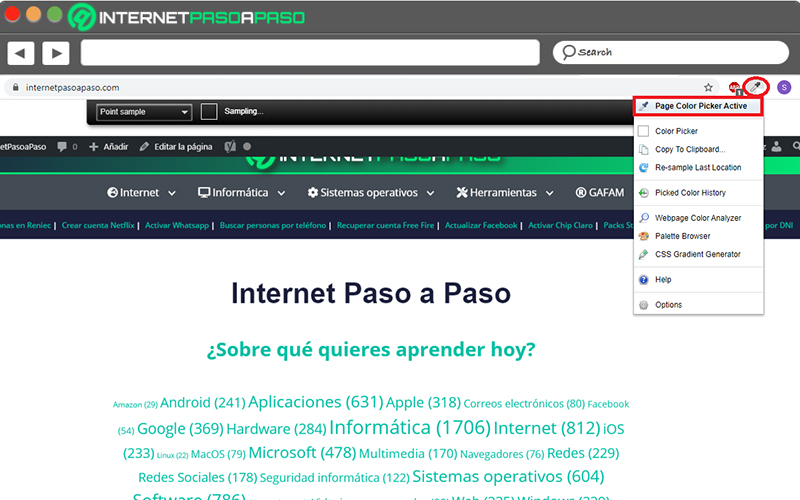
- Accede a la página web de interés y ubica el icono de ColorZilla en la parte superior del navegador web, para hacer clic sobre el mismo.
- Con eso, se desplegará un menú con varias opciones y entre ellas, selecciona “Pick Color From Page” para comenzar a elegir cualquier pixel te llame la atención en la web. A continuación, en la parte superior de la web, se podrá observar una barra de color negro en donde te indican los colores RGB, hexadecimal, etc.
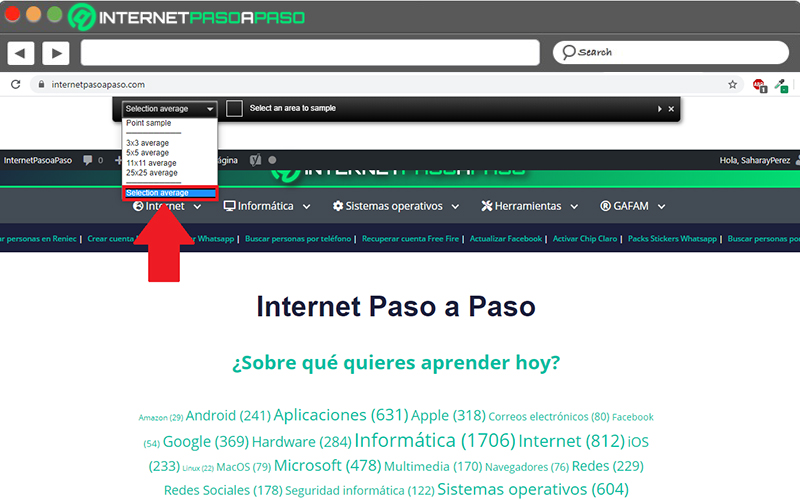
- Después de ello, para migrar colores de tu navegador a otros programas de diseño, elige la opción “Selection average” en el menú desplegable del recuadro negro y procede a seleccionar el color a migrar, libremente.
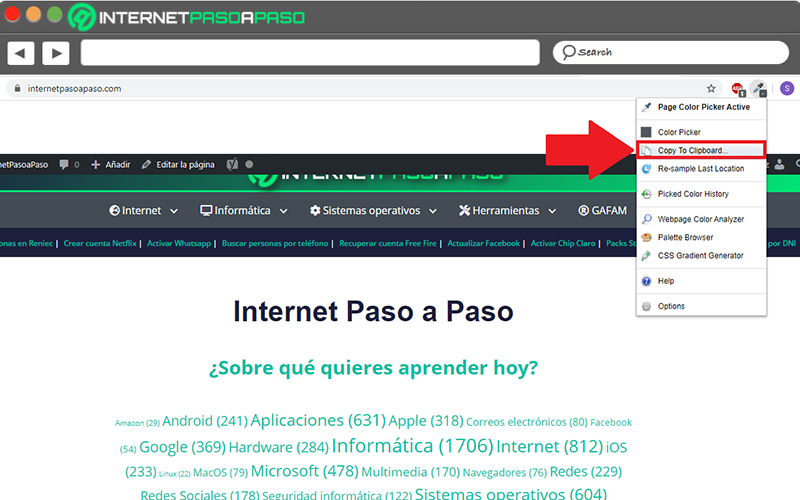
- Seguidamente, el color escogido será copiado por la misma herramienta y solo basta con hacer clic en el icono de ColorZilla y presionar en “Copy To Clipboard…”. Verificando que, el color seleccionado sea el mismo que se visualiza en la opción “Color Picker” del menú desplegable.
Más en Navegadores
- Chromium ¿Qué es, para qué sirve y en qué se diferencia de Google Chrome?
- ¿Cómo instalar y utilizar Tor en Kali Linux para mejorar la seguridad al navegar en Internet? Guía paso a paso
- ¿Cuáles son los mejores navegadores para teléfonos móviles Android? Lista 2024
- ¿Cómo cambiar la imagen de fondo de Google Chrome y personalizar mi navegador? Guía paso a paso
- ¿Cuales son los mejores navegadores para teléfonos móviles iPhone y tablet iPad? Lista 2024
SÍGUENOS EN 👉 YOUTUBE TV
Adicional a eso, si deseas ver el historial de todas tus capturas de color, simplemente tienes que acceder al menú de la herramienta en cuestión y pulsar en “Picker Color History”.
Sumado a eso, en la parte inferior, también cuentas con tres opciones más de interés que son:
- Webpage Color Analyzer: Es una función que tiene la capacidad de analizar todos y cada uno los colores de la página web que estás estudiando. De esa forma, obtendrás una paleta de colores que incluyen todos los utilizados en dicha plataforma.
- Palette Browser: Básicamente, se trata de una paleta de colores que muestra todas las combinaciones posibles y permite saber cuál es el RGB de color que elijas.
- CSS Gradient Generator: Por medio de esta opción, accederás a una página adicional en la que podrás crear, a tu gusto, gradientes CSS cuyo código obtendrás fácilmente (copiando y pegando).
Las mejores extensiones de navegador alternativas a ColorZilla que debes conocer
Hoy en día, además de ColorZilla, también existen otros complementos de navegador que ofrecen las mismas funcionalidades, de cierta manera. Entonces, para tener un mayor abanico de opciones al momento de analizar y migrar los colores de una determinada página web, es importante conocer cuáles son las mejores soluciones de tal tipo.
A continuación, te mencionamos tres de ellas:
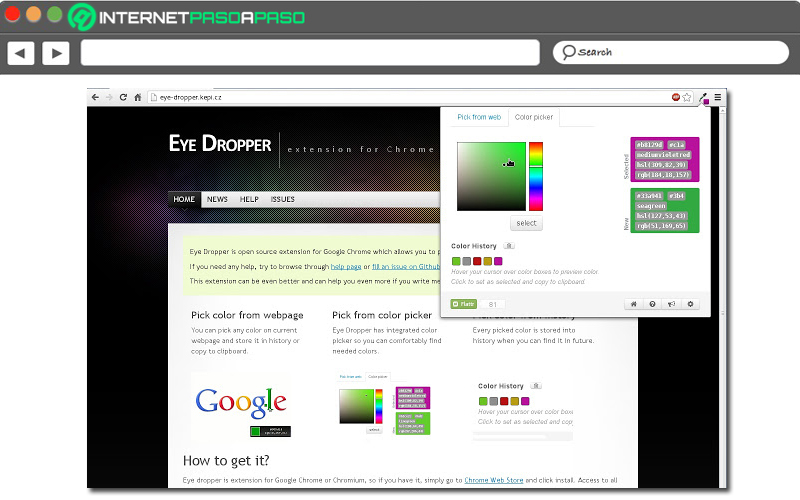
Eye Dropper
Se refiere a una extensión de código abierto, disponible en Google Chrome y Chromium. La cual, en primera instancia, les permite a sus usuarios identificar elegir colores de cualquier página web. Para eso, tendrán que instalar la extensión, abrirla y hacer clic la opción “Elegir color” para proceder a escoger el píxel indicado. Hecho lo anterior, el mismo complemento se encargará de mostrar el código hexadecimal para que procedas a copiarlo y migrarlo. Es decir que, su funcionamiento e muy similar al de ColorZilla.
Entre otras características, también proporciona una columna de historial, de forme ordenada, desde donde podrás visualizar todos los colores que has copiado anteriormente y obtenerlos más tarde. Asimismo, cuenta con una paleta de colores útil para ajustar el tono a usar.
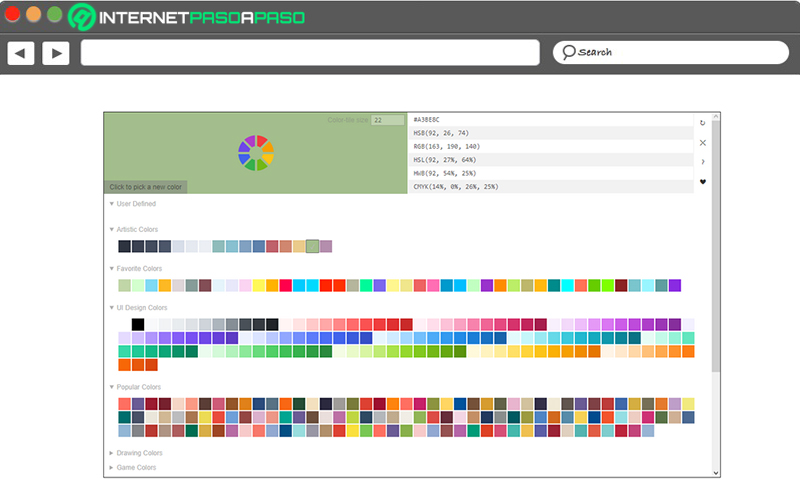
Color Picker
Se encuentra disponible tanto en Google Chrome como también en Mozilla Firefox y consiste en una extensión útil para buscar el color deseado directamente desde el navegador. Para eso, solo debes hacer clic en el icono de la barra de herramientas y una vez se muestre la interfaz de usuario, podrás acceder a cuatro secciones diferentes. Sumado a eso, contiene un icono grande que ofrece una paleta de colores y se puede emplear para representar la interfaz de usuario referente al selector de colores.
De esa manera, podrás elegir un nuevo color o modificar el tono. Además, una vez escojas un matiz, en la parte derecha se observarán seis formatos diferentes con sus valores correspondientes.Ahora bien, cabe destacar que, este complemento web no se encuentra diseñado para seleccionar o migrar colores de las páginas web, específicamente. Ya que, simplemente te ofrece la posibilidad de elegir y copiar colores de una interfaz de usuario (IU).
Color Dropper
Finalmente, hacemos énfasis en esta otra herramienta online disponible como extensión en Google Chrome. La cual, se destaca por ofrecer una opción específica para poder copiar el color código hexadecimal del color deseado, automáticamente. Gracias a eso, es una herramienta cuentagotas fácil de usar, incluso, porque funciona por medio de atajos de teclado también. En este sentido, para capturar y copiar dicho código de cualquier página web en el portapapeles del ordenador.
Simplemente tendrás que presionar el icono de Color Dropper en la barra de herramientas de Chrome o utilizar las siguientes combinaciones de teclado predeterminadas para Windows y Mac:
- En Windows: Puedes copiar el color con “Ctrl + Shift + E”.
- En Mac: La función se activará a través de “Cmd + Shift + E”.