Forbes, Twitter, Uber, Le Equipe, Telegram o Instagram son algunos de los gigantes que dieron un paso al frente y crearon sus propias PWA, o aplicaciones progresivas como se les conoce comúnmente. Este escenario hace pensar en la posibilidad de que las websites convencionales queden en el olvido.
Es normal, las websites como las conocemos han ido evolucionando cada vez más hasta convertirse en replicas menos potentes que las aplicaciones nativas. Una PWA es básicamente el producto de esa evolución, que ahora ha encontrado la manera de ofrecer una experiencia similar a la de la aplicación mobile desde cualquier navegador.
Si no quieres ser arrastrado por el tiempo, es importante que comiences a pensar en hacer que tu web sea progresiva, o al menos lo más parecido a una posible, ya que esto comenzará a tener peso al momento de posicionarse más temprano que tarde.
¿Qué es una aplicación web progresiva y en qué se diferencia de una nativa?
Una aplicación progresiva es una herramienta programada y escrita en lenguajes web como HTML5, JavaScripts y CSS, pero que se comporta como una aplicación mobile, conservando características de estas como tener un almacenamiento en el dispositivo, lo que le permite poder ser utilizada sin conexión a internet.
Las diferencias entre una progresiva y una nativa no son muchas, ya que la primera lo que precisamente intenta es parecerse a la segunda, pero si podemos identificar varias que hacen que prefiramos a una sobre la otra:
- Multiplataforma: la principal diferencia entre una y otra es el hecho de que la aplicación nativa solo puede ser utilizada en el dispositivo en el que está instalada, de modo que para usarla en otro tendrás que descargarla desde cero. La aplicación web por su parte es multiplataforma ya que puedes acceder a ella desde cualquier navegador como si de una website se tratase.
- Peso: actualmente podemos encontrarnos con aplicaciones nativas tan pesadas como un programa de ordenador, de modo que esto depende de la potencia. Por su parte, las webs progresivas rara vez superan 1MB de peso.
- Actualizaciones rápidas: si una aplicación es muy grande, cada vez que se actualice tardará algunos minutos en hacerlo. Una app progresiva es más versátil en ese sentido ya que al ser tan livianas sus actualizaciones se realizan en cuestión de segundos.
Componentes de una PWA ¿Qué se necesita para hacer una?
Una aplicación progresiva se compone básicamente de cuatro partes; el manifiesto, los service worker, el ícono y el servidor. Cada uno de ellos tiene un papel fundamental en la estructura de toda la herramienta.
Manifiesto de la app
El manifiesto de una aplicación PWA es un archivo JSON en el que se especifica toda la metainformación de esta. Es donde se indica el color del tema, el nombre, el color del fondo, el icono y esos detalles.
Service Worker
Este es quizá el componente más importante. Como te mencionamos antes estos son un elemento programático que ofrece soluciones para el intercambio de información entre la red y el caché del navegador. Además, estos también registran información para que sea cargada cuando haya conexión, lo que permite que la app sea ejecutada sin internet.
Icono
El icono no es más que la imagen que identificará a tu aplicación de las demás aplicaciones webs que hay en el mercado, debes disñarlo tu mismo ya que este será el distintivo de la web.
HTPPS
Por último será necesario contar con un servidor seguro con su correspondiente sertificado SSL. Los navegadores jamás ejecutarán una PWA que sea alojada en un HTPP como muchas webs actualmente. Lo más importante de una app progresiva es su seguridad, y los navegadores velarán por ella.
¿Qué necesitaremos para programar esta aplicación web progresiva?
Estamos llegando al momento de la verdad en el que tendremos que poner manos a la obra para crear nuestra aplicación web progresiva. Esta no será otra cosa más que un sencillo pronosticador del clima que te dirá la temperatura, la humedad y la presión atmosférica.
Para poder crearla será necesario que antes cumplamos con un par de requisitos importantes que tendremos que realizar antes de ponernos a programar. Estos son los siguientes:
- Una clave de Dark Sky API: los datos de nuestra aplicación metereológica van a salir directamente de esta API, por lo que debes conseguir una clave de la misma. Estas son completamente gratis para proyectos pequeños sin fines de lucro como el que vamos a crear nosotros.
- Conocimientos de programación: no te vamos a engañar, para poder entender lo que te vamos a decir debes al menos entender de programación web y de lo más esencial de los lenguajes HTML5, CSS y JavaScripts.
Pasos para crear una aplicación web progresiva que funcione con y sin internet
Hemos llegado a donde queríamos llegar. Es momento de que comiences a programar tu primera aplicación progresiva, una muy sencilla pero que te dará los conocimientos necesarios para crear en el futuro una más completa y potente. Presta atención y sigue todo los pasos con detenimiento:
Obtener la Dark Sky API
Como te mencionamos anteriormente, lo primero que debes hacer es obtener una clave de Dark Sky API, la cual será la que proporcione los datos meteorológicos a nuestra app progresiva. Para ello debes ir directamente a https://darksky.net/dev, registrarte y solicitar la llave.
Una vez que la tengas debes comprobar que funciona perfectamente. Para ello debes tomar el siguiente enlace y sustituir donde dice "ClaveAqui" por la llave de la API que acabas de adquirir. Si todo va bien, deberías poder ver el pronóstico de la ciudad de Nueva York sin problemas.
https://api.darksky.net/forecast/ClaveAqui/40.7720232,-73.9732319
Obtén el código de la app
Este en realidad es un laboratorio de pruebas, así que hemos tomado un repositorio directamente desde Developers Google para que realices esta prueba guiada. Para obtener dicho repositorio es necesario que utilices Glitch, una plataforma muy útil que sirve para que los desarrolladores intercambien información sin problemas.
Lo que debes hacer es lo siguiente:
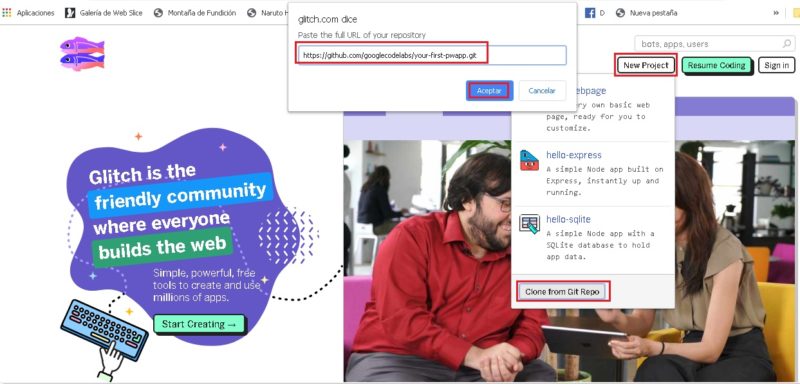
- Ve a Glitch.com y en la esquina superior derecha de la pantalla haz clic en "New Project" y luego en donde dice "Clone from Git Repo".
- Eso abrirá una pequeña ventana en la que tendrás que pegar la siguiente dirección
https://github.com/googlecodelabs/your-first-pwapp.gity haz clic en "Aceptar".
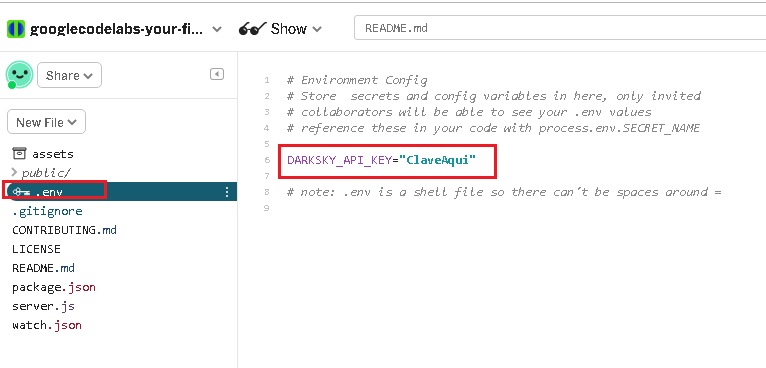
- En ese repositorio está toda la información que necesitas. Ahora debes ir al archivo .env y modificar donde dice DARKSKY_API_KEY="ClaveAquí" y poner tu clave de Dark Sky API en donde dice "ClaveAquí".
- Ahora debes hacer clic en "Show Your App" para ver la aplicación en acción.
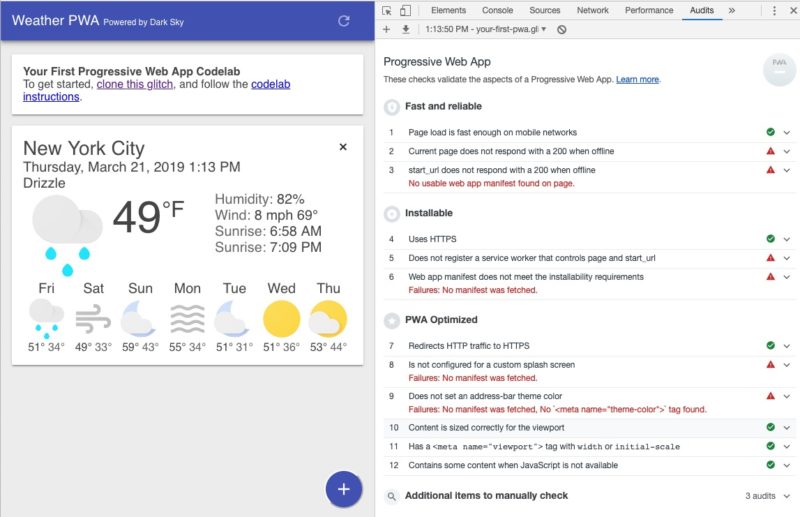
Auditoría con Lighthouse
Básicamente con ese código está completada la PWA, pero aun tiene fallos que debemos corregir nosotros mismos y que descubriremos gracias a esta auditoría. Esta herramienta tiene una sección especialmente diseñada para realizar auditorías a webs progresivas como la que estamos creando y para ello debemos hacer lo siguiente:
- Abre tu proyecto en una nueva pestaña en tu navegador Chrome.
- Posteriormente abre Chrome DevTools y posicionate en la pestaña Audits. Aquí la plataforma muestra una lista de categorías de auditoría que debes dejar todas habilitadas.
- Lo siguiente es hacer clic en Ejecutar auditorías y después de unos segundos, Lighthouse te da un informe de la página.
En este caso nos centraremos únicamente en los resultados de la sección de PWA, que son los que nos interesan. Seguramente arrojará los siguientes problemas:
- ❗FALLADO: La página actual no responde con un 200 cuando está desconectado.
- ❗FALLADO:
start_urlno responde con un 200 cuando está desconectado. - ❗FALLADO: No registra un service worker que controle la página y
start_url - ❗FALLADO: El manifiesto de la aplicación web no cumple con los requisitos de instalación.
- ❗FALLADO: No está configurado para una pantalla de inicio personalizada.
- ❗FALLADO: No establece un color de tema de la barra de direcciones.
Ahora, nuestra misión en el siguiente tutorial es hacer que todo esto salga aprobado, de manera que hagamos que nuestra web progresiva funcione con y sin conexión a internet, sea instalable y tenga un manifiesto de aplicación decente.
Crear manifiesto de la aplicación
El motivo por el que la app dio fallo en el manifiesto es porque básicamente no tiene uno de modo que tendremos que creárselo, aunque en tu caso simplemente tendrás que modificar un poco el código base de un manifiesto que te hemos preparado.
{
"name": "Clima",
"short_name": "Clima",
"icons": [{
"src": "/images/icons/icon-128x128.png",
"sizes": "128x128",
"type": "image/png"
}, {
"src": "/images/icons/icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
}, {
"src": "/images/icons/icon-152x152.png",
"sizes": "152x152",
"type": "image/png"
}, {
"src": "/images/icons/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
}, {
"src": "/images/icons/icon-256x256.png",
"sizes": "256x256",
"type": "image/png"
}, {
"src": "/images/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}],
"start_url": "/index.html",
"display": "standalone",
"background_color": "#3E4EB8",
"theme_color": "#2F3BA2"
}Para agregar este manifiesto a tu aplicación. A continuación, debemos notificar al navegador sobre nuestro manifiesto agregando <link rel="manifest"... a cada página de nuestra aplicación. Ahora agrega la siguiente línea al elemento <head> en el archivo index.html.
<!-- CODELAB: Add link rel manifest --> <link rel="manifest" href="/manifest.json">
Posteriormente hay que agregar una metadescripción a nuestra aplicación. Para esto debemos simplemente añadir la siguiente linea de código al encabezado de la aplicación:
<meta name="description" content="Un simple aplicación meteorológica">
Por último establecemos el color de la barra de direcciones de nuestra aplicación progresiva, para lo que debes copiar la siguiente línea de código en el <head> de tu aplicación.
<!-- CODELAB: Add meta theme-color --> <meta name="theme-color" content="#2F3BA2" />
Hacer que la web sea offline
Ahora viene una de las partes más complicadas de toda la guía, pues nos meteremos con programación pura y dura para realizar correctamente la creación de nuestro service worker, elemento que ya te mencionamos anteriormente como indispensable para cualquier aplicación progresiva.
Todos los usuarios lo que esperamos de una app es que pueda ser utilizada sin conexión a internet, de modo que nos sea fácil ingresar al contenido sin estar en ninguna red. Esto es igual de importante en una app progresiva, por lo que es imperiosa la necesidad de que nunca salga el dinosaurio de Chrome.
Lo que vamos a hacer aquí es una página offline personalizada. De modo que cuando alguien ingrese a la app y no tenga conexión, se esta la que se muestre en lugar del molesto dinosaurio. Para ello vamos a crear nuestro primer service worker.
Si no estás muy familiarizado con ellos te recomendamos que lo hagas. Este es todo un universo nuevo en el mundo de la programación para ti, de modo que es muy conveniente que te especialices en ellos. Así crecerás profesionalmente ya que aprenderás conocimientos de vanguardia que te podrán un paso adelante de tu gremio.
Lo primero que vamos a hacer es registrar el service worker, para lo que tendrás que agregar la siguiente linea de código al archivo Index de la aplicación progresiva:
// CODELAB: Register service worker. if ('serviceWorker' in navigator) { window.addEventListener('load', () => { navigator.serviceWorker.register('/service-worker.js') .then((reg) => { console.log('Service worker registered.', reg); }); }); }
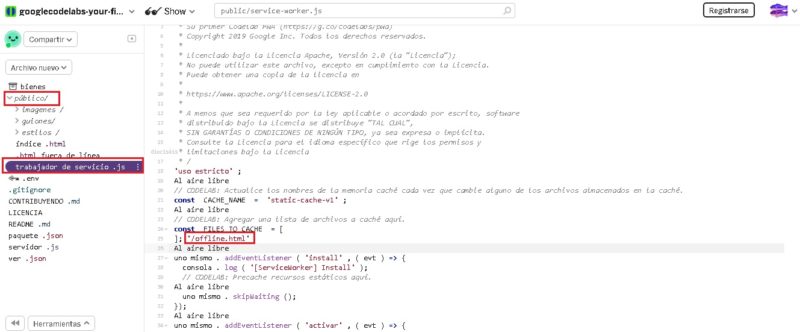
Ahora debes indicar a el service worker la página que va a mostrar cuando se encuentre sin conexión. Dentro del repositorio ya creamos una página offline personalizada en (public/offline.html). Lo que debes hacer es simplemente irte a Public/service-worker.js en el repositorio y en el apartado const "FILES_TO_CACHE = [
];" incluir el valor "offline.html". Debería quedar como en la imagen:
Ahora lo siguiente que debemos hacer es añadir esta linea de código al evento "install" para indicarle al service worker que parchee la web progresiva sin conexión:
evt.waitUntil( caches.open(CACHE_NAME).then((cache) => { console.log('[ServiceWorker] Pre-caching offline page'); return cache.addAll(FILES_TO_CACHE); }) );
Hasta aquí vamos a mitad del camino. Lo siguiente es hacer que nuestro service worker pueda limpiar la caché para que no queden datos antiguos en ella. Es por ello que tenemos que agregar este código en la carpeta public/service-worker.js:
// CODELAB: Remove previous cached data from disk. evt.waitUntil( caches.keys().then((keyList) => { return Promise.all(keyList.map((key) => { if (key !== CACHE_NAME) { console.log('[ServiceWorker] Removing old cache', key); return caches.delete(key); } })); }) );
Por último, vamos a añadir otra linea de código para hacer que las solicitudes de red del service worker sean más efectivas y en caso de que una falle, seamos redirigidos a la página sin conexión que hemos mencionado anteriormente. Lo que debes hacer es añadir lo siguiente en la carpeta public/service-worker.js:
// CODELAB: Remove previous cached data from disk. evt.waitUntil( caches.keys().then((keyList) => { return Promise.all(keyList.map((key) => { if (key !== CACHE_NAME) { console.log('[ServiceWorker] Removing old cache', key); return caches.delete(key); } })); }) );
Ya con esto habremos creado una herramienta que proporciona una experiencia sin conexión bastante básica pero que cumple a la perfección con los requisitos de una app progresiva. Sin embargo, este es solo el comienzo de todo, aún faltan cosas que apuntalar.
Ofrecer experiencia offline completa
Para entender mejor sobre esto es muy importante que investigues acerca del ciclo de vida de un service worker, ya que estos pasos están muy relacionados a eso.
Lo primero que vamos a hacer es cambiar la lógica de la aplicación, lo que se hace para que esta pueda realizar solicitudes asincrónicas funcione correctamente. Estas solicitudes son una a la red y otra a la caché. Para ello debes ir a la ruta public/scripts/apps y modificar la siguiente linea de código:
// CODELAB: Add code to get weather forecast from the caches object. if (!('caches' in window)) { return null; } const url = `${window.location.origin}/forecast/${coords}`; return caches.match(url) .then((response) => { if (response) { return response.json(); } return null; }) .catch((err) => { console.error('Error getting data from cache', err); return null; });
Ahora lo siguiente es modificar el elemento Updatedata, que se encuentra más abajo que el anterior. Para ello modificamos el código de la siguiente manera:
// CODELAB: Add code to call getForecastFromCache. getForecastFromCache(location.geo) .then((forecast) => { renderForecast(card, forecast); });
Con esto ya hemos solucionado el problema de las solicitudes asincrónicas que debe realizar, hasta ahora ya es capaz de brindar una experiencia offline más o menos completa. Pero todavía no es capaz de funcional al 100% sin conexión a internet.
Para ello primero debemos precachear los recursos de la app, lo cual se realiza agregando un Data_Cache_NAME en la carpeta public/service-worker. Eso lo hacemos con el siguiente código:
// CODELAB: Update cache names any time any of the cached files change. const CACHE_NAME = 'static-cache-v2'; const DATA_CACHE_NAME = 'data-cache-v1';
Ahora, lo siguiente es actualizar el File_TO_CACHE en la misma carpeta de los service worker, de modo que agregamos la lista de archivos completa. Esto se hace con el siguiente código:
// CODELAB: Add list of files to cache here. const FILES_TO_CACHE = [ '/', '/index.html', '/scripts/app.js', '/scripts/install.js', '/scripts/luxon-1.11.4.js', '/styles/inline.css', '/images/add.svg', '/images/clear-day.svg', '/images/clear-night.svg', '/images/cloudy.svg', '/images/fog.svg', '/images/hail.svg', '/images/install.svg', '/images/partly-cloudy-day.svg', '/images/partly-cloudy-night.svg', '/images/rain.svg', '/images/refresh.svg', '/images/sleet.svg', '/images/snow.svg', '/images/thunderstorm.svg', '/images/tornado.svg', '/images/wind.svg', ];
Lo que debemos tener en cuenta con esto es que debemos actualizar constantemente Cache_NAME cuando agreguemos un nuevo archivo. Hemos eliminado offline.html porque a esta instancia nuestra web no lo necesita pues ahora tiene todos los recursos necesarios para funcionar sin conexión y no volver a mostrar una página de "no conexión".
Para asegurarte que nuestro evento "activate" no elimine ningún tipo de archivo, debemos cambiar el valor "if (key !== CACHE_NAME) {" por "if (key !== CACHE_NAME && key !== DATA_CACHE_NAME) {". En nuestra carpeta Service-worker.js.
El siguiente paso en nuestra programación es asegurarnos de que la app guarde pronósticos meteorológicos de manera que pueda acceder a estos más fácilmente en el futuro. Para ello tendrás que añadir lo siguiente en el archivo service-worker.js:
// CODELAB: Add fetch event handler here. if (evt.request.url.includes('/forecast/')) { console.log('[Service Worker] Fetch (data)', evt.request.url); evt.respondWith( caches.open(DATA_CACHE_NAME).then((cache) => { return fetch(evt.request) .then((response) => { // If the response was good, clone it and store it in the cache. if (response.status === 200) { cache.put(evt.request.url, response.clone()); } return response; }).catch((err) => { // Network request failed, try to get it from the cache. return cache.match(evt.request); }); })); return; } evt.respondWith( caches.open(CACHE_NAME).then((cache) => { return cache.match(evt.request) .then((response) => { return response || fetch(evt.request); }); }) );
Luego de hacer todo esto ya tendremos una aplicación progresiva que ofrece una completa experiencia sin conexión a internet que podemos utilizar desde cualquier navegador. Prácticamente tenemos todo el trabajo hecho, pero aún falta un último detalle por apuntalar:
Hacer que la app sea instalable
Para terminar nuestra guía lo que debemos hacer es simplemente que nuestra aplicación sea instalable en el navegador, algo que aunque parezca difícil es lo más sencillo de realizar de todo el proceso que te hemos enseñado hasta ahora.
Lo primero que vamos a hacer es agregar el archivo install.js a nuestro index.html, lo que se consigue copiando este código en el archivo:
<!-- CODELAB: Add the install script here --> <script src="/scripts/install.js"></script>
Ahora debemos ir al evento de install.js y escribir la siguiente linea de código para continuar con el proceso de hacer que nuestra app sea instalable:
// CODELAB: Add event listener for beforeinstallprompt event window.addEventListener('beforeinstallprompt', saveBeforeInstallPromptEvent);
Luego para que se muestre el botón de instalar, que es básico en todo esto, debemos continuar modificando nuestro install.js con el siguiente código:
// CODELAB: Add code to save event & show the install button. deferredInstallPrompt = evt; installButton.removeAttribute('hidden');
Ahora es momento de programar para mostrar el prompt y ocultar el botón de instalación ya que esto solo se puede hacer una vez. Así que siguiendo en el archivo install.js agregamos lo siguiente:
// CODELAB: Add code show install prompt & hide the install button. deferredInstallPrompt.prompt(); // Hide the install button, it can't be called twice. evt.srcElement.setAttribute('hidden', true);
Listo, ahora la aplicación progresiva que hemos creado es completamente instalable y lo has aprendido a hacer con internetpasoapaso.com que siempre te enseñamos todo lo que debes saber sobre internet y la informática. Esperamos que te sea muy útil esta información.