Diversos estudios publicados, demuestran que un 88% de los internautas pasan más tiempo en los sitios web que son creativos o que promueven la interacción de los usuarios. Por eso, es común observar cómo los videos, audios y GIF animados se integran de manera perfecta en muchas páginas.
Hoy día, se utilizan mucho las animaciones y efectos para dar una sensación diferente a los visitantes. Las empresas que desean presentar un producto o alguna actualización, logran que la conexión con sus clientes se profundice y fidelice. Al final, esto los convierte en compradores satisfechos y conformes.
Por ese motivo, los diseñadores buscan la manera de agregar nuevos elementos interactivos, lo que convierte a los sitios web en piezas extrañas y únicas, pero a la vez agradables desde el punto de vista visual. No te pierdas ni una sola de las páginas que forman parte de la recopilación realizada para este tutorial.
Mejores sitios web interactivos y creativos de internet
El mundo del diseño cambia con frecuencia. Y para mantener a los usuarios entusiasmados, es necesario refrescar los proyectos web. Las personas no quieren ser observadores pasivos, desean sentirse parte de la experiencia, asumir un rol activo y divertirse mientras exploran.
Eso lo han logrado los 20 sitios web que siguen a continuación:
EarthMonth.redwoodempirewhiskey.com

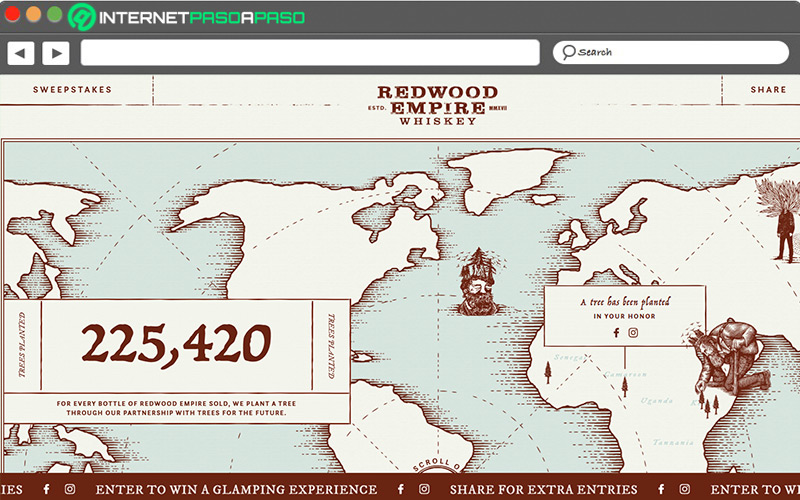
Este micrositio fue diseñado por Affinity Creative con la finalidad de motivar a sus clientes a participar en un sorteo anual que realizaban. Para ello, los diseñadores colocaron varios elementos gráficos que fomentaban la interacción con la web. Por ejemplo, al ingresar invitan a plantar una semilla, que es la acción que desbloquea el resto de las acciones y contenido disponible. A partir de ese momento, la interfaz comienza a cambiar.
De fondo de pantalla, se observa un mapa dibujado a mano con las redes sociales de la empresa en ambos extremos, que es el lugar al que se debe ingresar para ser uno de los aspirantes. Al pasar el clic sobre cualquiera de los botones del menú, se observan muchos elementos adicionales que dan una visual interactiva y diferente. Un gran trabajo el que realizó este equipo.
OxigenoArquitectura.com
De entrada, puede parecer que los tonos blancos y grises que tiene la página no son los más llamativos, sin embargo, están en perfecto equilibrio con la cantidad de elementos audiovisuales que hay en su interior. Al fondo de las letras, aparecen imágenes cambiantes que muestran algunos de los servicios que presta la empresa. Después que pulsas en el botón “Entrar”, hay fotografías a full color con una descripción en fuentes grandes.
La misión es lograr que los potenciales clientes conozcan los proyectos en los que han trabajado los arquitectos que conforman la firma, con decenas de imágenes fijas y vídeos en movimiento. Los contenidos audiovisuales son el centro de atracción que garantiza la transmisión de la experiencia al más alto nivel.
EamonnLavelle.com

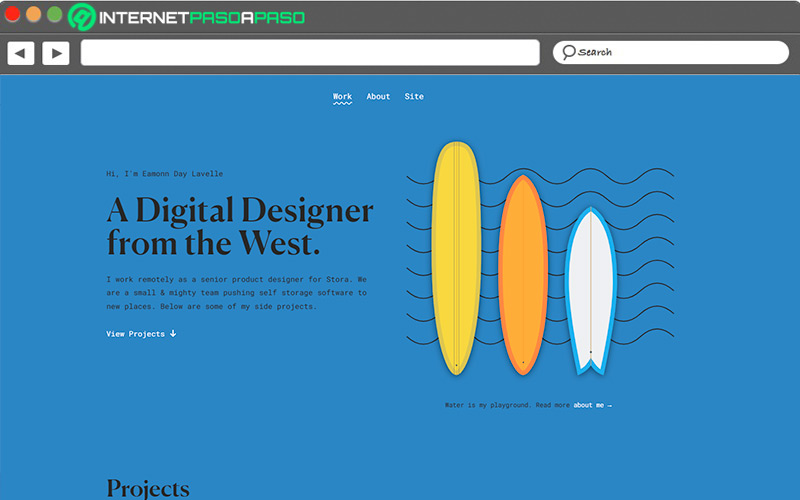
Este es el portal web de un equipo pequeño que trabaja de forma remota. En el propio menú de inicio, muestran algunos de sus proyectos, por lo que al pulsar en cualquiera de ellos automáticamente se amplía el tamaño del blog. Es una cartera muy simple pero a la vez interactiva, con el uso de la transición de aparición gradual para generar expectativa. Se desvanece y cambia el color de fondo para hacer más agradable la espera mientras cargan las fotografías.
Un aspecto importante es el peso que tienen las imágenes del portal. Son muy ligeras, de forma que en tan solo unos pocos segundos estarán listas en su totalidad. Su codificación en HTML5 y CSS3 contribuye a que la optimización sea de calidad. Si alguien desea contactarlos, colocan un formulario en el que se dejan los datos personales.
Tesla.com
El portal web de uno de los principales fabricantes de coches eléctricos es por demás muy interactivo. Garantizan a los usuarios una buena experiencia mientras se encuentran en línea para conocer a detalle los modelos que comercializa la marca. Hay una decena de herramientas que facilitan la personalización del sitio, en especial si se desea adquirir un coche nuevo. Los formularios de solicitud están acompañados de imágenes que despiertan el interés.
Por ejemplo, te dicen el precio, la fecha de entrega de acuerdo con el modelo, como se vería con un cambio de pintura, lo que debes pagar adicional para obtener la modificación, los tipos de rines y el espacio interior, el cual te traslada a lo que ocurrirá una vez que estés dentro del auto. No hay un límite de tiempo, por lo que el cliente puede pasar todo un día configurando su pedido.
Flhomegame.com

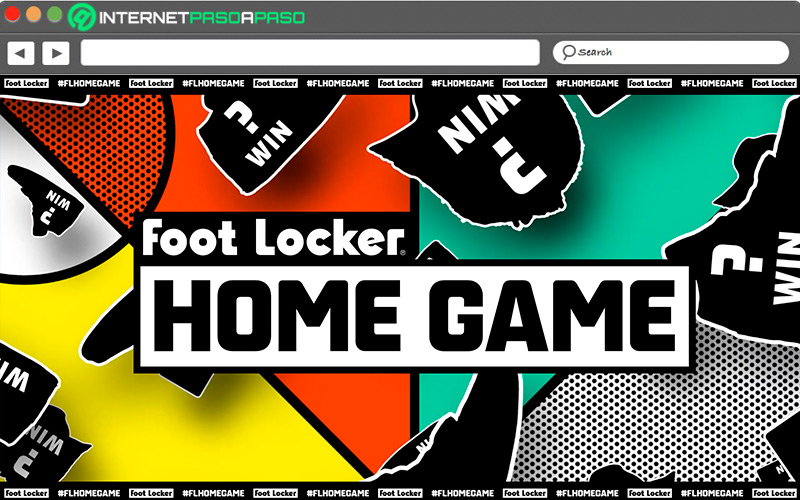
El punto central de este sitio fue motivar a las personas a participar en concursos toda vez que seguían las redes sociales de la empresa. De entrada verás animaciones en blanco y negro con amarillo, azul marino y naranja de fondo. El desarrollo estuvo a cargo de CTHDRL, con retos para todos los fanáticos que se acercaron, entre ellos varios desafíos que les permitían ganar experiencias exclusivas o productos originales.
De acuerdo con las estadísticas propias, todo el tiempo han logrado mantener la atención de quien llega, aunque sea por curiosidad. Hay botones muy bien organizados que invitan a pasar de un lugar a otro. Aparecen tarjetas digitales que explican el objetivo de cada espacio. Un diseño con buenos acabados y óptimo funcionamiento.
Apple.com
Si se habla de creatividad e interacción, la tienda de comercio electrónico de Apple debe aparecer en el listado. La combinación de los fondos con el color vivo de los productos hace que la experiencia sea completamente agradable. No se basa simplemente en dar una descripción escrita de lo que quieres comprar, sino que la acompaña con nítidas fotografías que despiertan tu interés como comprador.
La navegación que realices por el artículo que te llama la atención o que deseas comprar se realiza de manera sencilla y rápida. El menú superior está organizado por categorías para facilitar la localización de los productos. Al final, te da recomendaciones similares que te pueden servir, si el precio o cualquier característica no te satisface por completo.
CervezaMinerva.mx

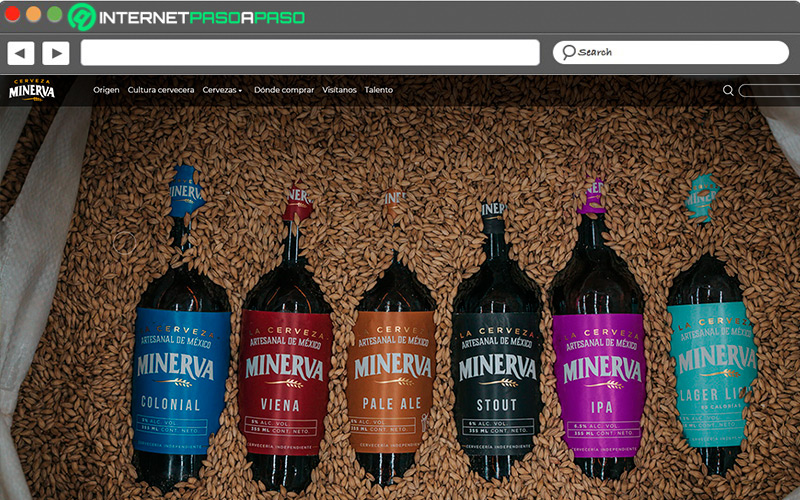
Esta marca de cerveza artesanal mexicana ha trabajado para presentar un diseño llamativo para los clientes. El carrusel inicial de imágenes es de gran tamaño y se da prioridad a los estilos de las botellas, al igual que a la forma en que los trabajadores realizan el llenado. Transmite tranquilidad, felicidad y un suave movimiento que es agradable a la vista. El cursor se mueve acompañado de un círculo en tono gris claro, un elemento gráfico diferente.
Las páginas interactivas se mueven muy rápido, debido a que están optimizadas para no perder la calidad. Los tonos, texturas e historia colocados en cada imagen te mantienen pegado a la pantalla. Ofrecen tours guiados para quienes deseen conocer sus instalaciones. Para ello es necesario realizar una reservación con tiempo.
Bharatyatra.online
El motivo principal de esta página es llamar la atención de todos sobre el tráfico de niños en la India. Al principio, te invita a sumergirte en la experiencia de una pequeña de 13 años durante una semana. En el transcurrir debes tomar algunas decisiones que afectarán el resultado de la historia para bien o mal. A cada rato muestra estadísticas actualizadas sobre el daño que se les causa a los menores y la música de fondo da vida a las imágenes.
Es una iniciativa que llevan adelante Kailash Satyarthi Children's Foundation y Children's Investment Fund Foundation con el objetivo de eliminar el trabajo infantil en la India. Tras finalizar la experiencia inmersiva e interactiva, dejan un mensaje a los usuarios de la manera como puede contribuir cada quien a erradicar este problema de vieja data en el mundo.
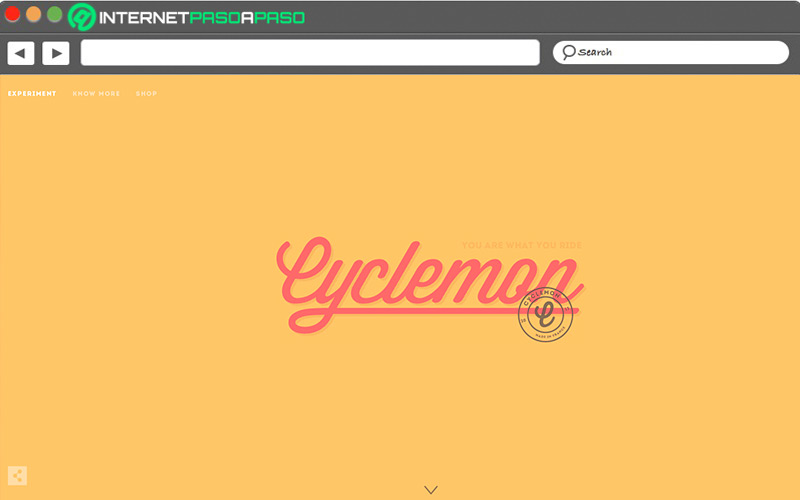
Cyclemon.com

Dos diseñadores franceses están detrás de este producto web. Es una sola página que muestra información vertical descendente. No existe un menú al cual dirigirse, pero verás coloridas imágenes de bicicletas. Cada modelo tiene un fondo distinto, al igual que un tipo de letra, que da una sensación visual muy interesante. Lo único malo es que en realidad no las venden, solo es una exposición artística que da riendas sueltas a la imaginación.
Hay varios tipos de bicicletas que aparecen en el sitio. Por ejemplo, la que utilizaría un viajero, un estilo arrogante o la de un hipster. Las imágenes de fondo dan la ilusión de que puedes trasladarte a muchos lugares a bordo de tu vehículo de dos ruedas. Se nota un hotel, un ferry y hasta un parque de diversiones.
Bragg.com
La compañía de alimentos saludables Bragg Live Foods adaptó su enfoque personalizado en su sitio web con la finalidad de ayudar a los ciudadanos a comer mejor, sentirse bien y tener una dieta balanceada. Los elementos cambian de color o se mueven cada vez que se hace clic sobre alguna de las recomendaciones. El amarillo y el blanco son los colores que predominan en las muestras de los productos.
Hay una línea interactiva en el que los visitantes conocen la trayectoria de la empresa y después se ve el control que ayuda a relacionarse con cada uno de los productos. La información va acompañada de animaciones y segmentos de calificaciones. Si no hay un artículo disponible, se muestran los precios de los que sí lo están.
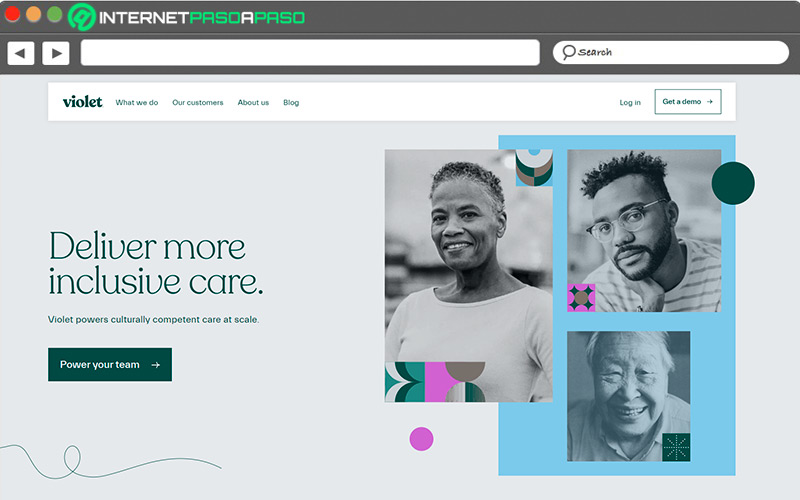
JoinViolet.com

Esta empresa busca que la atención médica sea accesible a todo el mundo sin distinción. La tipografía del sitio web es muy llamativa, al igual que las ilustraciones y animaciones. Aseguran que en la actualidad hay un gran racismo médico y desconfianza en los proveedores por los diagnósticos erróneos y la falta de acceso a la cobertura. Las explicaciones las realizan valiéndose de elementos visuales muy bien combinados.
En la medida que bajas, notarás como los elementos cambian y giran. Al llegar al departamento de biblioteca, lo vertical se convierte en horizontal. Todo pasa mientras el mouse se traslada. Buscan que todas las comunidades tengan una atención personalizada y directa.
DecaturDan.com
Este sitio es propiedad de Dan Hal, un reconocido productor de la industria musical que crea piezas audiovisuales para Nike y Beats by Dre. Busca mostrar al mundo su portafolio de manera interactiva y creativa. En la medida que tocas sobre cada una aparecen letras en doble color que se desvanecen con su respectiva descripción. Después que haces clic encima, te muestra el trabajo con la opción de reproducir.
En el portal se invita a los usuarios a compartir la experiencia con las cosas grandes, por lo que cada quien puede personalizarlo a su gusto y según sus preferencias. Eso da una mezcla perfecta de todos los contenidos de una manera muy agradable. Además, hay un espacio dedicado a la fotografía y sus protagonistas.
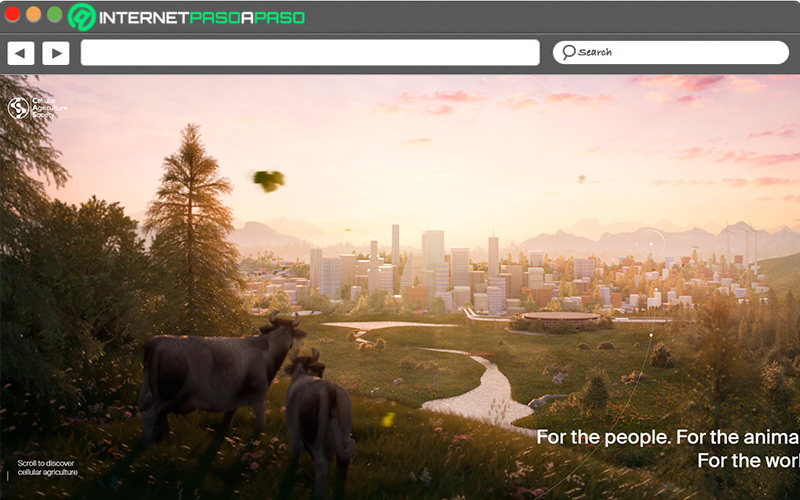
Cellag.org

Este es el blog oficial de una organización internacional que se da a la tarea de masificar los conocimientos en torno a la agricultura celular. Desde que ingresas, te das cuenta de que el formato de la página es muy creativo. Hay un fondo en movimiento y lo mismo ocurre cada vez que te diriges a un nuevo apartado. Las imágenes aparecen progresivamente hasta que se establecen por completo en la pantalla.
Destaca el tamaño en el que exhiben las fotografías, las cuales en algunos casos ocupan buena parte de la pantalla. El efecto de transición facilita la navegación, de esa forma puedes ir de un lado a otro y conocer sus servicios sin perderte. Sin duda que las animaciones le dan un toque distinto.
HiFly.aero
Esta página invita a los usuarios a realizar un vuelo interactivo. Por ejemplo, puedes conocer las características que tienen los aviones que prestan servicio. Con base en las estadísticas, explican a los pasajeros lo que verán toda vez que aborden una de las aeronaves. En la guía digital se navega con facilidad, de manera que contrates el viaje en el avión que te parece se ajusta a tus necesidades.
El portal va de la mano con la fiabilidad y experiencia que proporciona la empresa a sus clientes. Las imágenes son a buen tamaño y combinadas con los colores grises y blanco. Junto con las animaciones, presentan una aventura cautivadora. Para quienes tienen alguna duda, este tipo de servicios les dejan todo claro.
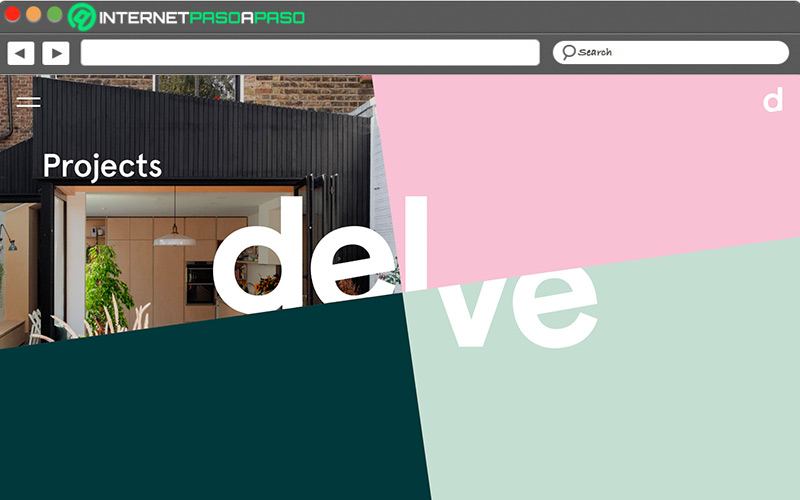
DelveArchitects.com

Dar un toque diferente a su portafolio es lo que ha buscado esta empresa de Londres. Y sobra decir que lo consiguieron. Al ingresar se observan colores alegres combinados con una estructura agradable que reparte los elementos de manera ordenada aunque no uniforme. Principalmente, utilizan de la paleta los tonos pastel claro con transiciones suaves que dan un efecto especial a las letras.
Desde el inicio, cada uno de los visitantes puede elegir la forma de navegación y personalizarla a su gusto. Al pulsar uno de los bloques se muestra una imagen y categoría en la que se da información de los proyectos elaborados o un correo electrónico de contacto en el que brindan más detalles. Todo hace juego con las direcciones y enlaces de sus redes sociales.
PrometheusFuels.com
Demostrar la forma en la que generan fuentes limpias de combustible con el uso del aire es el objetivo del sitio web de esta empresa estadounidense. Muchos dicen que en esencia se trata de un videojuego integrado a una plataforma creativa e interactiva. Al estar de visita, lo mejor que se puede hacer es desplazarse hasta el fondo para ver lo que pasa con el auto principal que es el protagonista de la historia.
Los movimientos que se ven es como si se tratara de un controlador de juego, lo que convierte la experiencia en inmersiva. A mayor desplazamiento se obtendrán altos niveles de velocidad, pero a la vez se revelarán datos históricos y modernos relacionados con las metas de la compañía. Visítalo, ya que podrías terminar por encontrar una nueva forma de inspiración.
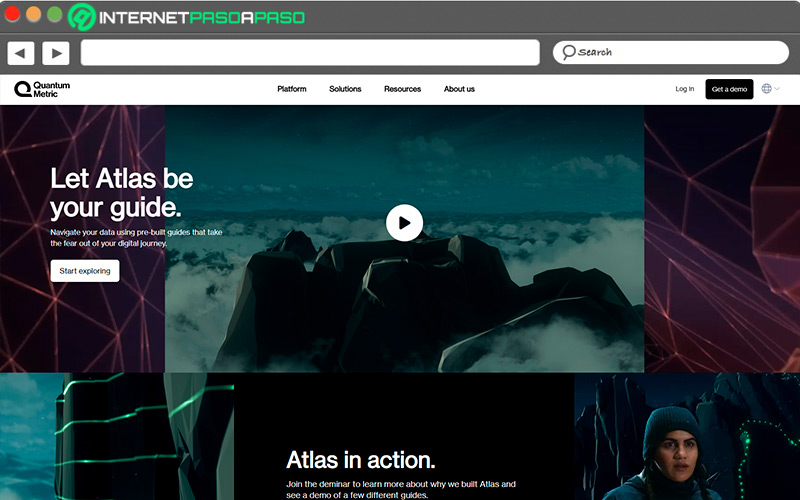
QuantumMetric.com

Realizar un viaje digital con la asesoría de expertos es lo que ofrece esta agencia que presta servicio a grandes empresas a nivel global. Utilizan una paleta de colores que combinan adecuadamente con la tipografía, de forma que sientas empatía con lo que estás viendo. Destaca la exploración que ofrecen en la que se explican los cambios que obtienen quienes contratan sus servicios.
Los efectos no son complicados, sin embargo, el aporte es muy significativo. Deslizar, transiciones de entrada y salida o suaves movimientos les han permitido crear su propia identidad de marca. De esa manera se optimizan los recursos y se evita gastar altas sumas de dinero.
PortfolioNight.xyz
Este micrositio tiene varios objetivos, los dos principales son invitar a eventos y además contribuir con la mejora de los portafolios de los aspirantes a creativos. Tienen una velada virtual en la que reciben las propuestas para seleccionar la que más se relaciona con sus intereses. En poco tiempo, después de enviadas, les hacen recomendaciones para adaptarlos a los nuevos tiempos.
Domina la tonalidad negra con letras blancas, con suaves efectos de transición que facilitan la navegación. Al principio hay un gusano que incluye cada uno de los proyectos que se han presentado. Este elemento gira en la medida que se producen los desplazamientos de una manera totalmente interactiva.
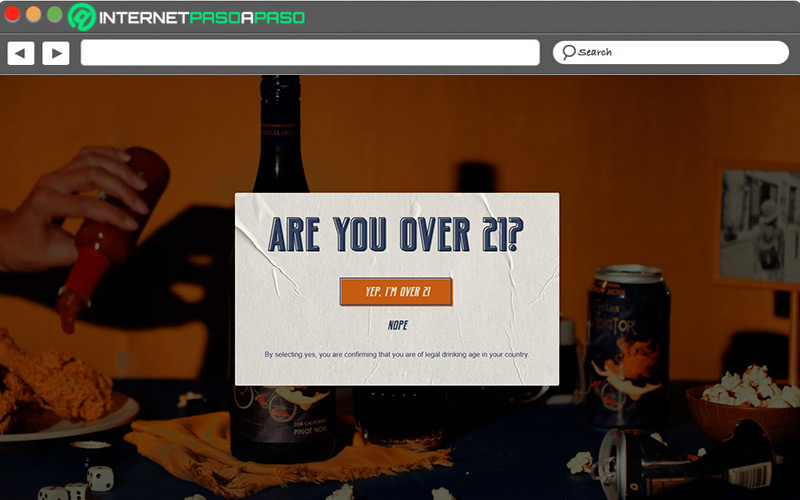
CyclesGladiator.com

Los llamados a la acción permiten a los usuarios conocer el funcionamiento de esta empresa vinícola con sede en California. Las letras grandes con bordes blancos se combinan con las tonalidades claras que utilizaron los diseñadores para inspirar a los visitantes. Tiene una herramienta de localización que contribuye a encontrar los lugares que distribuyen las bebidas.
Si navegas hasta el final verás una barra deslizante en la que se ve la colección de envases que se utiliza para almacenar los vinos. Hay de diferentes tamaños y colores. De allí hay un enlace directo a las redes sociales en las que se obtiene información actual y relevante.
Fern.team
Son múltiples las opciones que ofrece este sitio para que los visitantes interactúen, lo que incluye los fondos en video, el desplazamiento horizontal, el texto animado, los GIF y muchos otros efectos. En la medida que bajes al final de la página verás nuevos elementos interactivos al lado de cada uno de los archivos. Uno de los aspectos gráficos destacados es la acción que se produce cada vez que haces clic encima de uno de los post. Allí se muestra un clip animado que sirve de tráiler al proyecto en cuestión.
Se combinan dos elementos claves que captan la atención: información e interacción. Como te das cuenta, hay muchos ejemplos del esfuerzo que hacen muchas marcas para que los clientes se mantengan apegados a sus plataformas. En ocasiones no es necesario tanto presupuesto, lo que se requiere es voluntad y ganas de transformar los espacios. Esa gota de creatividad hace que aspectos ordinarios se transformen en extraordinarios.




![¿Cuáles son las mejores páginas web para ser infiel o tener una aventura amorosa? Lista [year]](https://internetpasoapaso.com/wp-content/uploads/Cuáles-son-las-mejores-páginas-web-para-ser-infiel-o-tener-una-aventura-amorosa.jpg)
















