Los Strings en Arduino son herramientas muy útiles que debes usar para programar tu placa. Debido a esto es importante conocer para qué sirven estas funciones y cuáles son las clases de Strings que puedes encontrar.
Para ello es necesario que leas este artículo hasta el final porque te explicaremos cuáles son los Strings que existen y cómo es la sintaxis que debes usar para entender su trabajo.
Pero esto no es todo, también podrás encontrar una guía para usar de forma correcta un String (Objeto) y una lista con los mejores proyectos que puedes hacer tú mismo para practicar.
¿Qué es un Strings en la programación Arduino y para qué sirven al programar este tipo de hardware?
En la programación Arduino, los Strings son herramientas que se utilizan para guardar cadenas de caracteres. Por lo que no se considera a un String como un dato en sí, sino como una clase dependiente de estos. La terminación que tienen es por medio de un carácter nulo. Además, se caracterizan por reservar una determinada capacidad de memoria de la placa de Arduino para crear un buffer y poder usar de manera intensiva las funciones que ofrecen a los usuarios.
Tipos de Strings en la programación Arduino ¿Cuáles son todos los que existen?
Se puede encontrar diferentes tipos de String que se usan en la programación de Arduino.
Te mostraremos a continuación cada uno de ellos:
Char Array
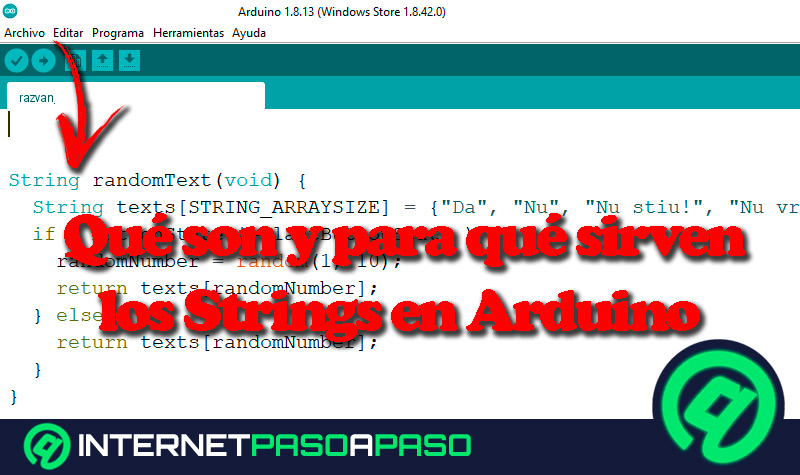
Los Char Array son matrices de caracteres que se utilizan en grandes cadenas de textos. Es decir, cada vez que se trabaja en una cadena con un lenguaje C++ que termina en valor 0 (\0), se crean estructuras composiciones de memoria consecutivas, por lo cual ocupan menos memoria y si no se identificaría a un String como char. Hay que tener en cuenta que siempre hay que terminar con un carácter nulo y se puede hacer referencia a los caracteres individuales que tiene la cadena.
Objeto
En caso de no trabajar con grandes cantidades de textos se puede utilizar un String Objeto. Estas clases de datos mejoran el manejo de las cadenas de caracteres por medio de métodos que son utilizados por los usuarios para comparar dos cadenas, encontrar determinados caracteres, concatenar y añadir elementos a la cadena, entre otras funciones.
Operadores Strings
Los operadores son símbolos que se utilizan para establecer una instrucción determinada al String. De esta manera se pueden establecer acciones que sirvan para añadir, extraer y ver si es verdadero o no un determinado carácter en la cadena.
Sintaxis de un String (char array) ¿Cómo entender sus declaraciones y condiciones de uso?
Cuando se usa una cadena de textos larga tendrás que usar un Char Array.
Para ello, te mostramos cómo debes manejarlo:
Declaraciones
Las declaraciones que son válidas en una cadena para un String son:
- char Str1[14]; Se utiliza esta sintaxis para iniciar una matriz de manera general.
- char Str2[4] = {'a', 'u', 'i'}; En este caso se establecen caracteres adicionales, quiero y compilador agregará el carácter nulo.
- char Str3[4] = {'a', 'u', 'i', '\0'}; Si lo prefieres y deseas incorporar el carácter nulo de manera manual, tendrás que utilizar esta estructura.
- char Str4[] = "ipap"; Se puede inicializar una cadena con una constante usando comillas simples. El IDE establecerá el tamaño de la matriz.
- char Str5[8] = "ipaparduino"; En caso de establecer el tamaño de forma manual e indicar una constante hay que usar esta sintaxis.
- char Str6[15] = "ipaparduino"; Esta estructura permite agregar una cadena más grande, ya que se deja un espacio en blanco.
Terminación nula
Las terminaciones nulas se emplean para definir en qué lugar termina una cadena, para esto es necesario incluir un carácter nulo, de código ASCII , al final de la función. Se puede incluir de manera manual por medio de la escritura "\0" o de forma automática, para que se ha interpretado por el IDE de Arduino.
Matrices de cadenas
Se utilizan las matrices para configurar cadenas que tienen grandes cantidades de textos. De esta manera se puede trabajar con mayor facilidad debido a que se reduce la complejidad del manejo.
Aprende paso a paso cómo utilizar un Strings (Objeto) para programar en Arduino
Para utilizar un String en IDE deberás seguir este paso a paso:
Sintaxis
Lo primero que tendrás que saber es cómo manejar la estructura que tiene un String.
Para ello, tendrás que tener en cuenta la sintaxis que se utiliza en un String (Objeto):
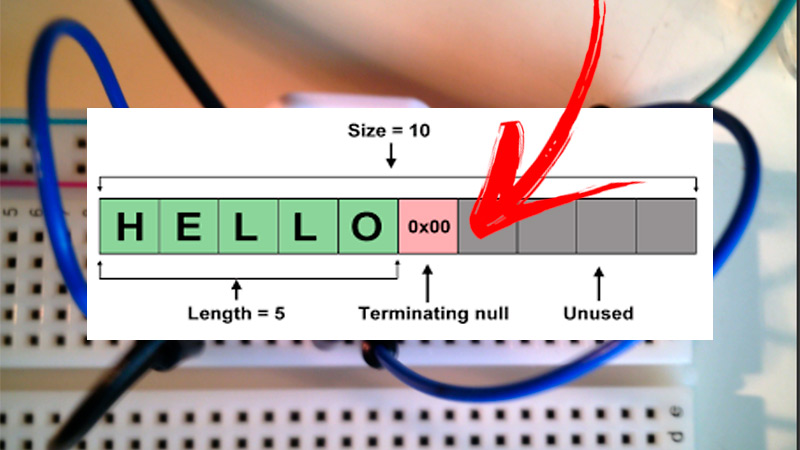
- String(val)
- String(val, base)
- String(val, decimalPlaces)
Parámetros
Luego, vas a tener que implementar los parámetros, los cuales son usados en la sintaxis anterior:
- val: se refiere a la variable que se necesita formatear para obtener una cadena. Los datos compatibles en estos parámetros son byte, char, double, float, int, long, string, unsigned int y unsigned long.
- base: este parámetro es opcional y muestra la base en la cual se debe formatear la variable. Está predeterminada en base 10, pero también se lo puede utilizar en base hexadecimal y binaria. Por ejemplo, String(14, HEX) y String(13, BIN).
- decimalPlaces: cuando se usa como valores un dato flotante o doble se debe establecer el lugar decimal.
Funciones
Por último, tendrás que incorporar las funciones al String.
Las funciones usadas en IDE de Arduino son:
- charAt (): se utiliza esta función para acceder a un elemento determinado de la cadena.
- comparateTo (): con esta herramienta se pueden comparar dos cadenas y de esta manera establecer si son iguales o no.
- concat (): cuando necesitas agregar un elemento o parámetro a la cadena tendrás que usar esta función.
- c_str (): esta variable es usada cuando se necesita convertir una cadena en cadena de tipo C.
- endsWith (): sirve para comprobar si una determinada cadena termina con un carácter específico.
- equals (): se puede usar esta función para comparar dos cadenas y encontraron igualdad.
- equalsIgnoreCase (): al igual que la función anterior, se usa esta variable para comparar dos cadenas, pero sin tener en cuenta mayúsculas y minúsculas.
- getBytes (): permite copiar caracteres de una cadena.
- índice de (): esta función se utiliza en un String cuando se necesita buscar una cadena o un valor dentro de una cadena.
- lastIndexOf (): sirve para encontrar un carácter o una cadena.
- lenght (): cuando necesito es conocer la longitud que tiene la cadena, vas a tener que usar esta función.
- remove (): remueve o modifica caracteres.
- replace (): puede sustituir un carácter por otro dentro de una cadena.
- reserve (): se puede usar esta función para establecer un buffer a la memoria de la placa y de esta manera lograr trabajar con procesos sin que se perjudique el rendimiento del hardware.
- setCharAt (): sirve para incorporar un carácter.
- comienza con (): esta unción se caracteriza por comprobar si una cadena empieza con un determinado elemento.
- subcadena (): su nombre lo dice todo, esta función es usada para obtener una subcadena dentro de una cadena.
- toCharArray (): permite copiar caracteres dentro del buffer que sea seleccionado para disponer de un espacio en la memoria.
- toDouble(): si la cadena es válida, se puede usar para duplicarla.
- toInt (): se puede convertir una cadena en un número entero, siempre que la misma sea válida.
- toFloat(): logra convertir un String en un carácter flotante.
- toLowerCase (): cuando el String este escrito en mayúsculas y se necesita que pase a minúsculas se debe utilizar esta función.
- toUpperCase (): es la situación inversa a la función anterior.
- trim (): se puede utilizar esta herramienta para obtener un espacio en blanco al inicio o al final de la versión del String.
Lista de los mejores proyectos programados con Strings que puedes hacer tú mismo para practicar
Te mostraremos a continuación los mejores proyectos que puedes programar tú mismo usando Strings.
Comencemos:
Dispositivo de respuestas rápidas
Con una placa de Arduino UNO, un botón pulsador, un protoboard, una pantalla led, una resistencia de 10k establece necesarios para la instalación podrás crear una pantalla en la cual introduzcas una pregunta y recibas una respuesta aleatoria. Para incorporar las preguntas y respuestas se deberá utilizar el String.
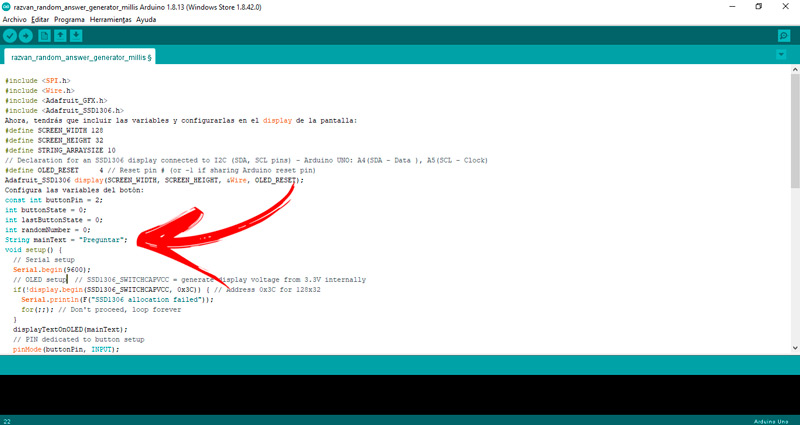
Los códigos que deberás usar:
#include <SPI.h> #include <Wire.h> #include <Adafruit_GFX.h> #include <Adafruit_SSD1306.h>
Ahora, tendrás que incluir las variables y configurarlas en el display de la pantalla:
#define SCREEN_WIDTH 128 #define SCREEN_HEIGHT 32 #define STRING_ARRAYSIZE 10 // Declaration for an SSD1306 display connected to I2C (SDA, SCL pins) - Arduino UNO: A4(SDA - Data ), A5(SCL - Clock) #define OLED_RESET 4 // Reset pin # (or -1 if sharing Arduino reset pin) Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
Configura las variables del botón:
const int buttonPin = 2;
int buttonState = 0;
int lastButtonState = 0;
int randomNumber = 0;
String mainText = "Preguntar";
void setup() {
// Serial setup
begin(9600);
// OLED setup
// SSD1306_SWITCHCAPVCC = generate display voltage from 3.3V internally
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { // Address 0x3C for 128x32
println(F("SSD1306 allocation failed"));
for(;;); // Don't proceed, loop forever
}
displayTextOnOLED(mainText);
// PIN dedicated to button setup
pinMode(buttonPin, INPUT);
// if analog input pin 0 is unconnected, random analog
// noise will cause the call to randomSeed() to generate
// different seed numbers each time the sketch runs.
// randomSeed() will then shuffle the random function.
randomSeed(analogRead(0));
}
// purpose is to listen to button state
// and when pressed the OLED to display a different text
// when released to show the setup() text
void loop() {
// read the state of the pushbutton value:
buttonState = digitalRead(buttonPin);
if ( buttonState != lastButtonState ){
if (buttonState == HIGH) {
displayTextOnOLED(randomText());
} else {
displayTextOnOLED(mainText);
}
}
lastButtonState = buttonState;
}
void displayTextOnOLED(String str) {
clearDisplay();
setTextSize(2); // Draw 2X-scale text
setTextColor(SSD1306_WHITE);
setCursor(0,0);
println(str);
display(); // Show initial text
}
Utiliza el string:
String randomText(void) {
String texts[STRING_ARRAYSIZE] = {"Da", "Nu", "Nu stiu!", "Nu vreau!", "Du-te naibii!","Varule","Te pup!","Sigur!", "Sigur ca nu!","Nah!"};
if ( buttonState != lastButtonState ) {
randomNumber = random(1, 10);
return texts[randomNumber];
} else {
return texts[randomNumber];
}
}
Estación de radar
Vas a necesitar en este proyecto una placa Arduino, un sensor ultrasónico del modelo HC-SR04, un servomotor, cables y una resistencia de 10k. Vas a tener que conectar el sensor en los pines 10 y 11 de la placa y luego el servo en el pin número 12.
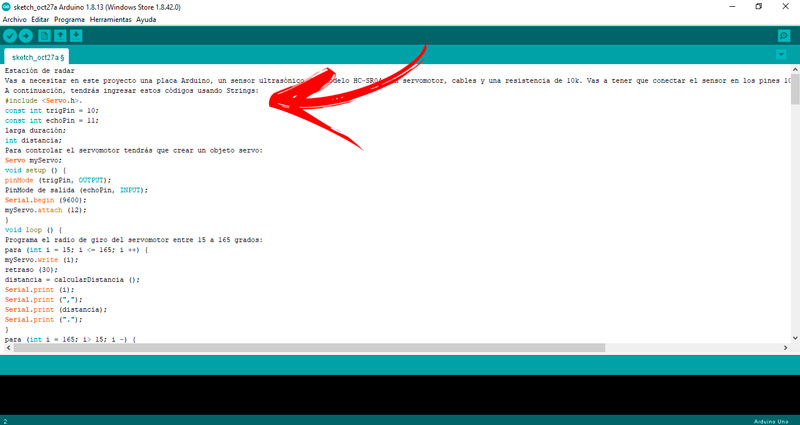
A continuación, tendrás ingresar estos códigos usando Strings:
#include <Servo.h>. const int trigPin = 10; const int echoPin = 11; larga duración; int distancia;
Para controlar el servomotor tendrás que crear un objeto servo:
Servo myServo;
void setup () {
pinMode (trigPin, OUTPUT);
PinMode de salida (echoPin, INPUT);
begin (9600);
attach (12);
}
void loop () {
Programa el radio de giro del servomotor entre 15 a 165 grados:
para (int i = 15; i <= 165; i ++) {
write (i);
retraso (30);
distancia = calcularDistancia ();
print (i);
print (",");
print (distancia);
print (".");
}
para (int i = 165; i> 15; i -) {
write ( yo);
retraso (30);
distancia = calcularDistancia ();
print (i);
print (",");
print (distancia);
print (".");
}
}
int calculateDistance () {
digitalWrite (trigPin, BAJO);
delayMicroseconds (2);
digitalWrite (trigPin, HIGH);
delayMicroseconds (10);
digitalWrite (trigPin, BAJO);
duración = pulseIn (echoPin, HIGH);
distancia = duración * 0.034 / 2;
distancia de regreso;
}
Usa SerialEvent () para recibir valores de distancia y ángulo:
vacío dibujarRadar () {
pushMatrix ();
traducir (960,1000);
noFill ();
strokeWeight (2);
accidente cerebrovascular (98,245,31);
arco arc (0,0,1800,1800, PI, TWO_PI);
arco (0,0,1400,1400, PI, TWO_PI);
arco (0,0,1000,1000, PI, TWO_PI);
arco (0,0,600,600, PI, TWO_PI);
línea de las líneas angulares (-960,0,960,0);
línea (0,0, -960 cos (radianes (30)), - 960 sin (radianes (30)));
línea (0,0, -960 cos (radianes (60)), - 960 sin (radianes (60)));
línea (0,0, -960 cos (radianes (90)), - 960 sin (radianes (90)));
línea (0,0, -960 cos (radianes (120)), - 960sin (radianes (120)));
line (0,0, -960 cos (radianes (150)), - 960 sin (radianes (150)));
línea (-960 * cos (radianes (30)), 0,960,0);
popMatrix ();
}
Dibuja las líneas que se verán en el radar:
vacío drawLine () {
pushMatrix ();
strokeWeight (9);
accidente cerebrovascular (30,250,60);
traducir (960,1000);
línea de ubicación (0,0,950 cos (radianes (iAngle)), - 950 sin (radianes (iAngle)));
popMatrix ();
}
Radar-Print-Screen-04
Ahora vas a tener que dibujar los objetos que detecta el radar:
vacío drawObject () {
pushMatrix ();
traducir (960,1000);
strokeWeight (9);
accidente cerebrovascular (255,10,10);
pixsDistance = iDistance 22.5;
si (iDistance <40) {
// dibuja el objeto de acuerdo con el ángulo y la
línea de distancia (pixsDistance cos (radianes (iAngle)), -pixsDistance sin (radianes (iAngle)), 950 cos (radianes (iAngle)), - 950 * sin (radianes (iAngle)));
}
popMatrix ();
}
Incorpora palabras a la pantalla:
vacío dibujar () {
llenar (98,245,31);
textFont (orcFont);
noStroke ();
llenar (0,4);
rect (0, 0, ancho, 1010);
llenar (98,245,31); // color verde
drawRadar ();
Dibujar linea();
drawObject ();
drawText ();
}
Realiza la programación del radar:
procesamiento de importación.serie. *;
import java.awt.event.KeyEvent;
import java.io.IOException;
Serial myPort;
String angle = "";
Distancia de la cuerda = "";
String data = "";
String noObject;
float pixsDistance;
int iAngle, iDistance;
int index1 = 0;
int index2 = 0;
PFont orcFont;
configuración vacía () {
tamaño (1920, 1080);
suave();
myPort = new Serial (esto, "COM4", 9600);
bufferUntil ('.');
orcFont = loadFont ("OCRAExtended-30.vlw");
}
vacío dibujar () {
llenar (98,245,31);
textFont (orcFont);
noStroke ();
llenar (0,4);
rect (0, 0, ancho, 1010);
llenar (98,245,31);
drawRadar ();
Dibujar linea();
drawObject ();
drawText ();
}
void serialEvent (Serial myPort) {
datos = myPort.readStringUntil ('.');
data = data.substring (0, data.length () - 1);
index1 = data.indexOf (",");
angle = data.substring (0, index1);
distance = data.substring (index1 + 1, data.length ());
En estos momentos tendrás que convertir las variables del String en Integer:
iAngle = int (angle);
iDistance = int (distancia);
}
vacío dibujarRadar () {
pushMatrix ();
traducir (960,1000);
noFill ();
strokeWeight (2);
accidente cerebrovascular (98,245,31);
// dibuja las líneas del
arco arc (0,0,1800,1800, PI, TWO_PI);
arco (0,0,1400,1400, PI, TWO_PI);
arco (0,0,1000,1000, PI, TWO_PI);
arco (0,0,600,600, PI, TWO_PI);
// dibuja la
línea de las líneas angulares (-960,0,960,0);
línea (0,0, -960 cos (radianes (30)), - 960 sin (radianes (30)));
línea (0,0, -960 cos (radianes (60)), - 960 sin (radianes (60)));
línea (0,0, -960 cos (radianes (90)), - 960 sin (radianes (90)));
line (0,0, -960 cos (radianes (120)), - 960 sin (radianes (120)));
line (0,0, -960 cos (radianes (150)), - 960 sin (radianes (150)));
línea (-960 cos (radianes (30)), 0,960,0);
popMatrix ();
}
vacío drawObject () {
pushMatrix ();
traducir (960,1000);
strokeWeight (9);
accidente cerebrovascular (255,10,10);
pixsDistance = iDistance 22.5;
si (iDistance <40) {
// dibuja el objeto de acuerdo con el ángulo y la
línea de distancia (pixsDistance cos (radianes (iAngle)), - pixsDistance sin (radianes (iAngle)), 950 cos (radianes (iAngle)), - 950 sin (radianes (iAngle) ));
}
popMatrix ();
}
vacío drawLine () {
pushMatrix ();
strokeWeight (9);
accidente cerebrovascular (30,250,60);
traducir (960,1000);
línea de ubicación (0,0,950 cos (radianes (iAngle)), - 950 sin (radianes (iAngle)));
popMatrix ();
}
Incorpora textos en la pantalla:
void drawText () {
pushMatrix ();
if (iDistance> 40) {
noObject = "Fuera de rango";
}
else {
noObject = "Dentro del rango";
}
llenar (0,0,0);
noStroke ();
rect (0, 1010, ancho, 1080);
llenar (98,245,31);
textSize (25);
texto (“10 cm”, 1180,990);
texto (“20cm”, 1380,990);
texto (“30cm”, 1580,990);
texto (“40cm”, 1780,990);
textSize (40);
texto (“Objeto:" + noObjeto, 240, 1050);
texto (“Ángulo:" + iAngle + ”°”, 1050, 1050);
texto ("Distancia:", 1380, 1050);
if (iDistance <40) {
text (”" + iDistance + ”cm", 1400, 1050);
}
textSize (25);
llenar (98,245,60);
traducir (961 + 960cos (radianes (30)), 982-960 sin (radianes (30)));
rotar (-radianes (-60));
texto (“30 °”, 0,0);
resetMatrix ();
traducir (954 + 960 cos (radianes (60)), 984-960 sin (radianes (60)));
rotar (-radianes (-30));
texto (“60 °”, 0,0);
resetMatrix ();
traducir (945 + 960 cos (radianes (90)), 990-960 sin (radianes (90)));
rotar (radianes (0));
texto ("90 °", 0,0);
resetMatrix ();
traducir (935 + 960 cos (radianes (120)), 1003-960 sin (radianes (120)));
rotar (radianes (-30));
texto (“120 °”, 0,0);
resetMatrix ();
traducir (940 + 960 cos (radianes (150)), 1018-960 sin (radianes (150)));
rotar (radianes (-60));
texto ("150 °", 0,0);
popMatrix ();
}
Detector de humedad
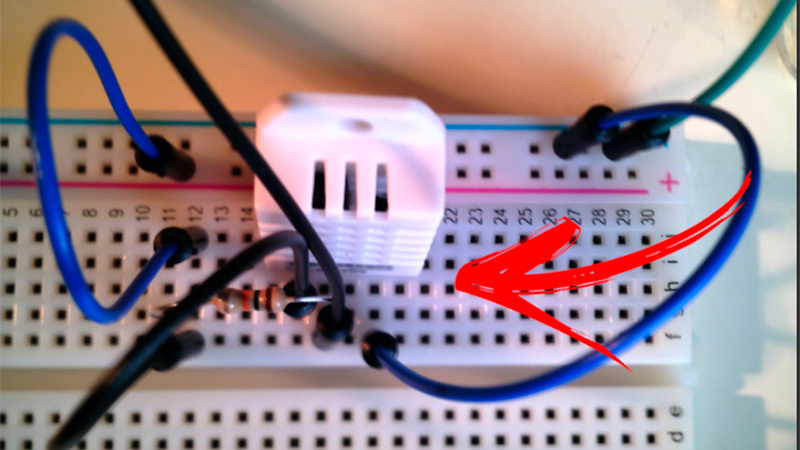
Pon una placa Arduino UNO R3, un protoboard, sensor de humedad, cables y resistencia vas a poder armar una estación de sensor de humedad.
La conexión la deberás hacer mediante la imagen que te mostramos a continuación:
Luego de esto, tendrás que ingresar estos códigos con Strings:
#include <SparkFun_RHT03.h>
const int RHT03_DATA_PIN = 0;
RHT03 rht;
configuración vacía ()
{
begin (9600);
begin (RHT03_DATA_PIN);
}
bucle vacío ()
{
int updateRet = rht.update ();
// Si tiene éxito, la función update () devolverá 1, en caso contrario será un valor <0
si (updateRet == 1)
{
float latestHumidity = rht.humidity ();
float latestTempC = rht.tempC ();
float latestTempF = rht.tempF ();
Lo que tendrás que hacer en estos momentos es imprimir los resultados obtenidos:
println ("Humedad:" + String (latestHumidity, 1) + "%");
println ("Temp (F):" + String (latestTempF, 1) + "grado F");
println ("Temp (C):" + String (latestTempC, 1) + "grado C");
}
{
retraso (RHT_READ_INTERVAL_MS);
}
retraso (1000);
}