Uno de los temas más debatidos de todo internet siempre será sobre cual es el mejor navegador, y a pesar de todas las pruebas que puedas encontrar en diferentes paginas es bueno que revises los resultados mas recientes y sobre todo que tengas tu propio criterio.
Pero para evaluar cual es el mejor, debemos ir más allá de solamente saber cual es el navegador más rápido. En este sentido entran en cuenta pruebas de consumo de datos del ordenador, capacidades de descompresión JavaScript, entre otras.
Por eso en este articulo de forma muy parcial podremos observar, como se desempeñan 4 navegadores en distintos aspectos y al final tendremos una clara noción de cual es el mejor.
Chromium; la base de la mayoría de navegadores para Windows 10

Chromium es un proyecto de código abierto que proporciona la base para varios navegadores web, incluyendo Google Chrome, Microsoft Edge, Opera, Brave y Vivaldi. Fue desarrollado por Google y lanzado en 2008 con el objetivo de crear un motor de renderizado eficiente, seguro y de alta calidad. A diferencia de los navegadores mencionados, Chromium en sí mismo no incluye todas las características y componentes adicionales que se encuentran en los navegadores finales.
La principal diferencia entre Chromium y otros motores de renderizado, como Gecko (usado por Mozilla Firefox) y WebKit (usado por Safari), radica en su arquitectura y enfoque. Chromium utiliza el motor de renderizado Blink, que es una bifurcación de WebKit, mientras que Gecko y WebKit son motores de renderizado independientes.
Chromium se ha convertido en una elección popular para las marcas que desarrollan sus propios navegadores debido a varias razones. En primer lugar, al ser de código abierto, proporciona una base sólida y transparente para construir un navegador personalizado. Las empresas pueden aprovechar la amplia comunidad de desarrolladores de Chromium para mejorar y optimizar su navegador. Además, tiene una buena compatibilidad con los estándares web y ofrece un rendimiento sólido, lo que garantiza una experiencia de navegación de calidad.
Otra ventaja de Chromium es su capacidad para admitir extensiones y complementos, lo que permite a los desarrolladores personalizar y ampliar la funcionalidad de sus navegadores. Además, la adopción de Chromium como base puede ayudar a acelerar el desarrollo y reducir los costos, ya que no es necesario crear un motor de renderizado desde cero.
Principales características de un navegador web
Un navegador web es una aplicación de software diseñada específicamente para permitir a los usuarios acceder y explorar la World Wide Web. Estas son algunas de sus principales características:
- Interfaz de usuario: Un navegador web cuenta con una interfaz gráfica que permite a los usuarios interactuar con el software. Esta interfaz generalmente incluye una barra de direcciones donde se pueden ingresar las URL de los sitios web, así como botones de navegación para retroceder, avanzar y recargar páginas.
- Motor de renderizado: El motor de renderizado es el componente esencial de un navegador que interpreta y muestra el contenido de una página web. Transforma el código HTML, CSS y JavaScript en una representación visual que los usuarios pueden ver en sus pantallas.
- Compatibilidad con estándares web: Los navegadores web deben cumplir con los estándares web establecidos por el Consorcio World Wide Web (W3C) para garantizar que las páginas web se muestren y funcionen correctamente. Esto implica seguir las especificaciones HTML, CSS, JavaScript y otros estándares relacionados.
- Pestañas y gestión de ventanas: Los navegadores modernos permiten a los usuarios abrir múltiples páginas web en pestañas separadas dentro de una misma ventana. Esto facilita la navegación entre diferentes sitios y la organización del flujo de trabajo. Además, los navegadores también ofrecen opciones para gestionar múltiples ventanas abiertas.
- Marcadores y gestión de historial: Los navegadores permiten a los usuarios guardar y organizar marcadores, también conocidos como favoritos, para acceder rápidamente a sitios web de interés. Además, mantienen un historial de los sitios web visitados, lo que facilita la búsqueda y recuperación de páginas previamente visitadas.
- Extensiones y complementos: Los navegadores modernos ofrecen la posibilidad de agregar extensiones y complementos para personalizar y ampliar la funcionalidad del navegador. Estas extensiones pueden proporcionar bloqueadores de anuncios, administradores de contraseñas, traductores integrados, herramientas de desarrollo y muchas otras características adicionales.
- Seguridad y privacidad: Los navegadores web implementan medidas de seguridad para proteger a los usuarios mientras navegan por Internet. Esto incluye bloqueo de sitios web maliciosos, detección de phishing, control de permisos para acceder a funciones del sistema y la capacidad de borrar datos de navegación, como el historial y las cookies, para proteger la privacidad del usuario.
Estas son solo algunas de las características más destacadas de un navegador web. Cabe destacar que existen diferentes navegadores disponibles, cada uno con sus propias características adicionales y enfoques específicos, pero todos comparten la función fundamental de permitir a los usuarios explorar la web de manera eficiente y segura.
¿Qué tener en cuenta al elegir un navegador web?
Al elegir un navegador web, hay varios aspectos importantes en los que el usuario debe fijarse para asegurarse de obtener la mejor experiencia de navegación. Además de los puntos comunes como el historial, las pestañas, la barra de navegación y las extensiones, existen detalles que marcan la diferencia entre las propuestas. A continuación, se presentan aspectos adicionales a considerar al elegir un navegador web:
- Privacidad y seguridad: Algunos navegadores se centran en ofrecer altos niveles de privacidad y seguridad para proteger los datos del usuario. Mozilla Firefox y Tor Browser son ejemplos de navegadores que ponen un fuerte énfasis en estos aspectos, aunque pueden ser menos rápidos en términos de carga de páginas.
- Rendimiento y consumo de recursos: Algunos navegadores se destacan por ser más ligeros y consumir menos recursos del sistema, lo que resulta beneficioso para equipos con especificaciones más limitadas. Esto es especialmente relevante si buscas un navegador que funcione de manera eficiente en dispositivos más antiguos o con menos capacidad de procesamiento.
- Velocidad de carga de páginas: Hay navegadores que se enfocan en cargar las páginas web lo más rápido posible, lo que puede ser especialmente útil si tienes una conexión a Internet lenta o si deseas una experiencia de navegación fluida y rápida.
- Personalización: Algunos navegadores ofrecen una amplia gama de opciones de personalización, lo que te permite adaptar la interfaz y las funciones a tus preferencias individuales. Por ejemplo, Opera se destaca por proporcionar accesos directos a aplicaciones web útiles de forma predeterminada y ofrece una VPN integrada para una navegación segura y anónima.
Es importante tener en cuenta que la elección del navegador web dependerá de tus necesidades y preferencias individuales. Puedes considerar probar diferentes navegadores y evaluar cuál se ajusta mejor a tus requisitos en términos de privacidad, seguridad, rendimiento y personalización.
Principales navegadores utilizados en Windows 10
A continuación vamos explicar cuáles son los principales navegadores utilizados en Windows 10, ya que es posible que no conozcas algunos de ellos.
Google Chrome
Google Chrome es conocido por su velocidad y rendimiento excepcionales. Utiliza el motor de renderizado Blink, que interpreta eficientemente el código HTML, CSS y JavaScript para cargar las páginas web de manera rápida y fluida. Además, Chrome cuenta con una amplia gama de extensiones y complementos disponibles en su tienda web, lo que permite a los usuarios personalizar su experiencia de navegación.
Sin embargo, una desventaja de Chrome es su consumo de recursos, ya que al utilizar un enfoque de proceso múltiple para cada pestaña y complemento, puede consumir más memoria y CPU, lo que podría afectar el rendimiento en sistemas con recursos limitados.
Mozilla Firefox
Mozilla Firefox se destaca por su enfoque en la privacidad y la seguridad del usuario. Utiliza el motor de renderizado Gecko, que garantiza una interpretación precisa de los elementos de una página web. Firefox ofrece características como el bloqueo de rastreadores y la navegación privada mejorada, que protegen la privacidad del usuario al evitar que los anunciantes y rastreadores sigan su actividad en línea.
Además, Firefox es compatible con una amplia gama de estándares web y ofrece un rendimiento sólido en la carga de páginas. Sin embargo, algunas páginas web que están optimizadas específicamente para otros navegadores pueden no funcionar tan bien en Firefox.
Microsoft Edge

Microsoft Edge ha evolucionado significativamente desde su predecesor, Internet Explorer. En su versión actual, utiliza el motor de renderizado Blink, el mismo que Google Chrome, lo que garantiza una compatibilidad sólida con los estándares web modernos. Edge se destaca por su integración con el sistema operativo Windows 10, lo que mejora su rendimiento y eficiencia.
Además, Edge ha mejorado la administración de memoria, lo que ayuda a reducir el consumo de recursos y proporciona una navegación más fluida. Sin embargo, a pesar de sus mejoras, la disponibilidad de extensiones en Edge sigue siendo menor en comparación con otros navegadores más establecidos, aunque esto ha mejorado con el tiempo.
Opera
Opera se destaca por su enfoque en la velocidad y la personalización. Utiliza el motor de renderizado Blink, que permite una carga rápida de páginas web. Opera ofrece funciones como la compresión de datos integrada, que reduce el consumo de ancho de banda y acelera la navegación en conexiones lentas. Además, Opera ofrece una interfaz altamente personalizable y una amplia gama de características adicionales.
Por ejemplo, Opera cuenta con una VPN integrada, que permite a los usuarios navegar de forma segura y anónima. Sin embargo, debido a su enfoque en la privacidad y la seguridad, puede haber problemas de compatibilidad con ciertos sitios web que dependen de anuncios o rastreadores para funcionar correctamente.
Safari
Safari es el navegador web predeterminado en los dispositivos Apple, pero también está disponible para Windows 10. Utiliza el motor de renderizado WebKit, que se enfoca en la velocidad y la eficiencia. Safari se ha optimizado específicamente para los dispositivos Apple, lo que garantiza un rendimiento eficiente y un menor consumo de recursos.
Además, Safari está diseñado para integrarse perfectamente con otros productos Apple, permitiendo la sincronización de pestañas, marcadores y contraseñas a través de dispositivos. Sin embargo, una desventaja de Safari en Windows 10 es que no recibe actualizaciones tan frecuentes como su versión para MacOS, lo que podría afectar la compatibilidad con los últimos estándares web y la seguridad.
Brave
Brave es un navegador web centrado en la privacidad y la seguridad. Utiliza el motor de renderizado Chromium, el mismo utilizado por Google Chrome, lo que garantiza una buena compatibilidad con los estándares web y un rendimiento sólido. Brave ofrece características como el bloqueo de anuncios y rastreadores, lo que mejora la velocidad de carga de las páginas y protege la privacidad del usuario.
Además, Brave utiliza una tecnología llamada "Brave Shields" para proteger contra el malware y los scripts maliciosos. Una desventaja de Brave es que, al bloquear anuncios, puede afectar la forma en que algunos sitios web se muestran o funcionan, lo que requiere ajustes de configuración en algunos casos.
Vivaldi
Vivaldi es un navegador web altamente personalizable que ofrece a los usuarios la capacidad de adaptar su experiencia de navegación según sus preferencias individuales. Utiliza el motor de renderizado Chromium, lo también que garantiza una excelente compatibilidad con los estándares web y un rendimiento sólido. Una de las principales ventajas de Vivaldi es su amplia gama de opciones de personalización, que incluyen la capacidad de cambiar el diseño de la interfaz, los gestos de navegación y la configuración de pestañas.
Además, Vivaldi se enfoca en la privacidad y la seguridad, brindando a los usuarios opciones como el bloqueo de anuncios y el modo de navegación privada. Sin embargo, dado que Vivaldi es menos conocido que otros navegadores más populares, la disponibilidad de extensiones y complementos puede ser más limitada en comparación.
Comparativa de rendimiento entre los navegadores Opera, Edge, Chrome y Firefox en Windows 10
A continuación vamos a hacer una serie de pruebas de rendimiento, junto con una sencilla comparativa entre los 4 ordenadores que hemos escogido, y en estas pruebas se podrá evaluar arbitrariamente, la velocidad de descompresión de código, y criptografía.
Estos son test sencillos que incluye evaluación de la velocidad de intercambio de datos “Json” y además puede ser útil para diagnosticar algún problema con JavaScript.
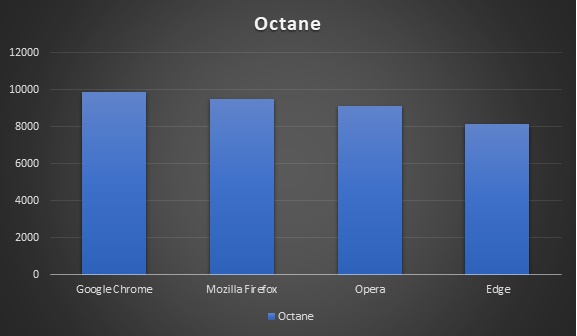
Test Octane
La primera prueba se encarga de arrojarnos un resultado de rendimiento general, evaluado en puntaje, todos los procesos que realiza cada uno de los navegadores a la hora de hacer una llamada al proxy y cargar una página web.
Se evalúa la velocidad de descompresión de criptografía, como podemos ver claramente:
- El ganador de test es Google Chrome con un resultado de 9858
- Seguido de Mozilla Firefox con 9474.
- En tercer lugar le sigue Opera con un puntaje de 9134
- Finalmente Microsoft Edge con una ponderación de 8134
A pesar de que no se note tanto la diferencia a nivel gráfico, si se puede apreciar la gran desventaja con la que cuenta Microsoft Edge, del cual muchos presumen que es el mejor navegador tanto en rendimiento, como en velocidad.
También podemos apreciar que Mozilla Firefox, el cual le va rozando los talones a Google Chrome, poco a poco esta aumentando su potencial y su numero de usuarios, por otro lado tenemos al Navegador opera el cual a pesar de ser poco conocido se posiciona muy bien en esta lista.
Si quieres realizar este test por tus propios medios este es el link al que debes acceder. Pero a pesar de todo, aun es muy pronto para hacer juicio así que continuemos con la siguiente prueba.
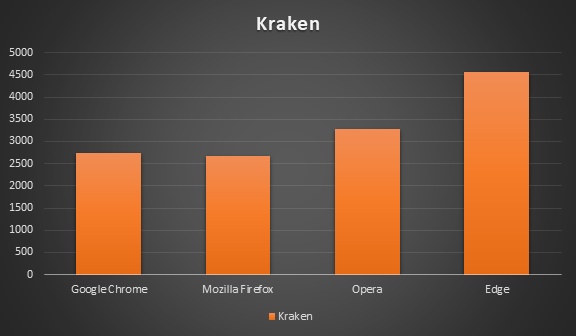
Test Kraken benchmark
Este un benchmark que se encarga de hacerle un estudio mas profundo al funcionamiento y respuestas de velocidad de JavaScript para cada navegador, por lo que se encarga de medir el tiempo en cada proceso realizados en los diferentes Scripts. Al final, nos arroja una ponderación que equivale a la suma de todos los milisegundos que le tomo al navegador realizar cada proceso, además del tiempo tomado en cada proceso por separado.
Por eso, en esta ocasión el que haya sacado mayor ponderación, significa que tardo mas tiempo realizando el test y aquel navegador con menor ponderación, fue más rápido realizando la prueba.
Por ende, este gráfico se mide de menor a mayor, los resultados son los siguientes:
- En primer lugar tenemos a Mozilla Firefox con 2680 milisegundos de duración
- En segundo lugar por muy poco tenemos a Google Chrome con 2744 milisegundos
- Seguido de Opera con 3289 milisegundos
- Finalmente de último lugar se sitúa Microsoft Edge con 4558 milisegundos
Como podemos observar Firefox es capaz de superar en este test a Chrome, lo que nos indica que tiene potencial. Por otro lado, Opera y Microsoft Edge están en los últimos puestos y tienen que mejorar en ciertos aspectos para no quedarse atrás. Si quieres realizar este test por tus propios medios este es el link al que debes acceder.
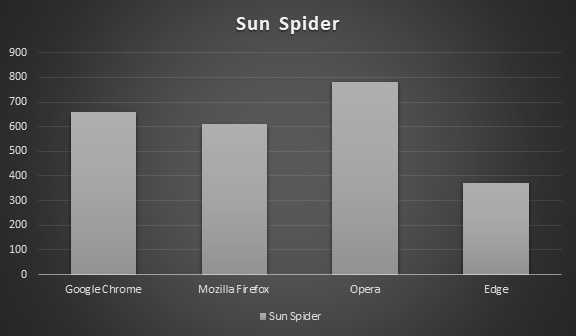
Test Suns spider benchmark
Se trata de otro benchmark el cual lleva a cabo un estudio de respuestas JavaScripts un poco más exhaustivo que el anterior, para evaluar la velocidad de intercambio de datos, la dinámica resulta similar en la gráfica, donde menor resultado es mayor ponderación, ya que se la velocidad con la que se terminan cada proceso y se suman al final todo en milisegundos.
Para sorpresa de todos, esta vez tenemos de primer lugar a:
- Microsoft Edge el cual tuvo un tiempo de 373 milisegundos
- Seguido de Mozilla Firefox con 609 milisegundos
- En tercer lugar tenemos a Google Chrome con 660 milisegundos
- Último lugar, Opera con 782 milisegundos
De esta prueba podemos extraer el hecho de que nuevamente Google Chrome quedo por debajo de Mozilla Firefox lo que nos sugiere de forma parcial que este también puede ser superado. De Opera podemos opinar que si quiere ganar más usuarios y llegar a ser tan reconocido como los otros 3, tiene que mejorar en varios aspectos. Si quieres realizar este test por tus propios medios este es el link al que debes acceder.
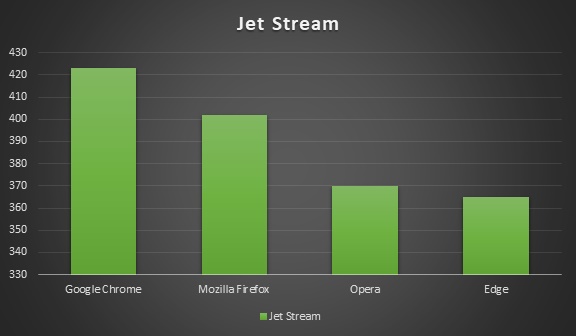
Test Jet Stream
En esta otra página de pruebas que resulta ser homologa con Octane podremos medir en puntuación, la gran mayoría de los procesos realizados en cada ordenador, se trata de una prueba mas completa y por ende la mas larga de todas, por lo tanto los resultados son muy distantes unos de otros.
Este test en particular tiene bastante peso a la hora de hacer el juicio final:
- Al final de la prueba se sitúa en primer lugar Google Chrome con 423 puntos
- Luego tenemos a Mozilla Firefox con 402
- En tercer lugar esta Opera con 370 puntos
- En la última posición se encuentra Microsoft Edge con 365 puntos
Si quieres realizar este test por tus propios medios este es el link al que debes entrar.
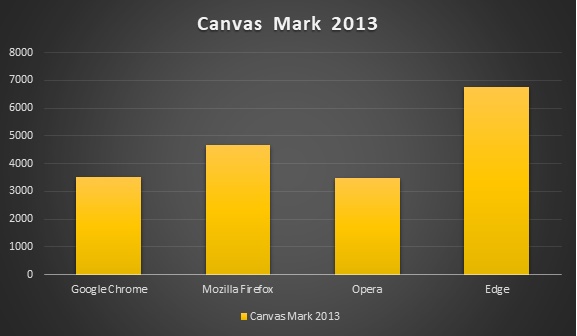
Test Canvas Mark 2013
Este test en particular se encarga de medir la capacidad de abrir y reproducir cualquier tipo de contenido visual en cada ordenador, para ello se valen de distintos vectores, mapas de bits y varios objetos e imágenes en animación, en esta ocasión tenemos tener nuestro propio criterio para saber cuál es el mejor.
Resultados del test: Porque aunque el que generó mayor puntaje en esta prueba fue Microsoft Edge con 6764, a su vez fue el que mayor tiempo se tardo en realizar el test, mientras que los demás con menor puntaje fueron más rápidos, entonces debemos establecer en nuestra mente la relación entre calidad y tiempo y decidir que es lo que preferimos como usuarios.
Las siguientes ponderaciones son: Mozilla Firefox con 4670, luego Chrome con 3529 y por ultimo tenemos a Opera con 3497. Si quieres realizar este test por tus propios medios este es el link al que debes ir para probarlo.
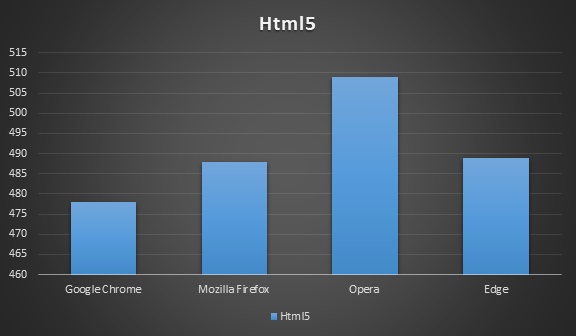
Test Html5
Se trata de un test de cumplimiento de estándares, para verificar el potencial de sintaxis en un lenguaje tan básico para la navegación web como lo es HTML5, es un test muy sencillo, los resultados a continuación.
Resultados del test:
- Tenemos con la mejor a posición a Opera con 509 puntos
- Seguido de Microsoft Edge 489
- Luego Mozilla Firefox con 478
- Finalmente Google Chrome con 478
Al parecer en este tipo de cosas los navegadores están todos impecables y los resultados son muy similares, solo destaco Opera con una leve ventaja. Si quieres realizar este test por tus propios medios este es el link al que debes acceder para realizar la prueba tu mismo.
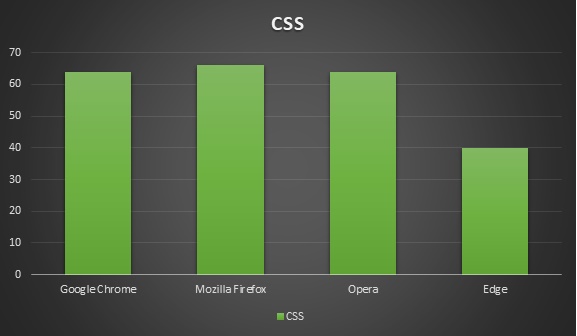
Test CSS
Se trata de otra prueba de cumplimiento de estándares, con la cual podremos medir la capacidad de los navegadores para soportar características en específico, y en esta prueba podremos observar como los navegadores luchan por pasar 2412 pruebas diferentes que representan un 100 %.
Por lo tanto según el número de pruebas superadas o mejor dicho de características soportadas, nos arrojara un resultado en porcentaje, y este será el que les mostraremos en la gráfica. Ya si quieres buscar alguna propiedad en específico accede al link y realiza tu mismo la prueba y abajo encontrar todas las características evaluadas y cuales fuero pasadas y cuales no. Si quieres realizar este test por tus propios medios este es el link al que debes acceder.
Los resultados son los siguientes:
- En primer lugar Mozilla Firefox con 66%
- Seguido de Chrome y
- Opera con 64%
- Último con un bajo porcentaje esta Edge con 40%
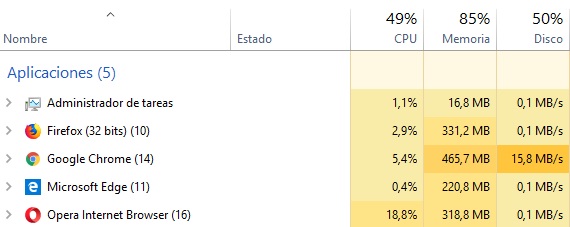
Test Consumo de CPU y RAM
Para realizar esta ultima prueba nos hemos valido del administrador de tareas de Windows, en cual se puede observar exactamente el consumo de datos de cada aplicación utilizada.
Lo que hemos hecho es abrir 4 pestañas en cada navegador y hemos puesto a reproducir diferentes vídeos en cada una de ellas simultáneamente, para que nos arrojara los datos teniendo un consumo medio de datos.
En cuanto a CPU por alguna razón el consumo nos da estos números:
- Opera supera a todos por una buena cantidad
- Solo se le acerca por lejos Google Chrome.
- Por otro lado, el consumo de Microsoft Edge y Mozilla Firefox es casi nulo
En cuanto a memoria RAM podemos ver que el consumo de Chrome es superior a todos los demás, y esto explica por qué cuando lo abrimos se pueden ralentizar otros procesos en el ordenador, el navegador más liviano sin duda es Microsoft Edge.
Pero cabe destacar que Google Chrome aunque tiene un consumo elevado en RAM fue uno de los más rápidos a la hora de reproducir los 4 vídeos de la prueba.
En conclusión y evaluando todos los resultados:
- Firefox esta casi superando a Chrome en diversos aspectos
- seguido de Opera el cual es un navegador con bastante potencial y aunque consume mucho mas en CPU, este tiene mucha funciones novedosas y útiles que valen la pena el gasto.
- Para Microsoft Edge debemos decir que le queda mucho camino por recorrer para poder superar a sus oponentes.

![¿Cuáles son los mejores navegadores para usar con Windows 10? Lista [year]](https://internetpasoapaso.com/wp-content/uploads/¿Cuales-son-los-mejores-navegadores-para-usar-con-Windows-10-Lista.jpg)